Autoriser les développeurs à activer un cookie en mode "partitionnée" avec un pot à cookies distinct pour chaque site de premier niveau.
État de l'implémentation
- Fonctionnalité par défaut disponible dans Chrome 114 et versions ultérieures.
- Une phase d'évaluation, désormais terminée, était disponible des versions 100 à 116 de Chrome.
- Lisez les articles Intention de test et Intention de livraison.
Qu'est-ce que CHIPS ?
Les développeurs peuvent activer un cookie dans un espace de stockage partitionné grâce à des bacs à cookies distincts pour chaque site de premier niveau, ce qui permet aux développeurs d'améliorer la confidentialité et la sécurité des utilisateurs.
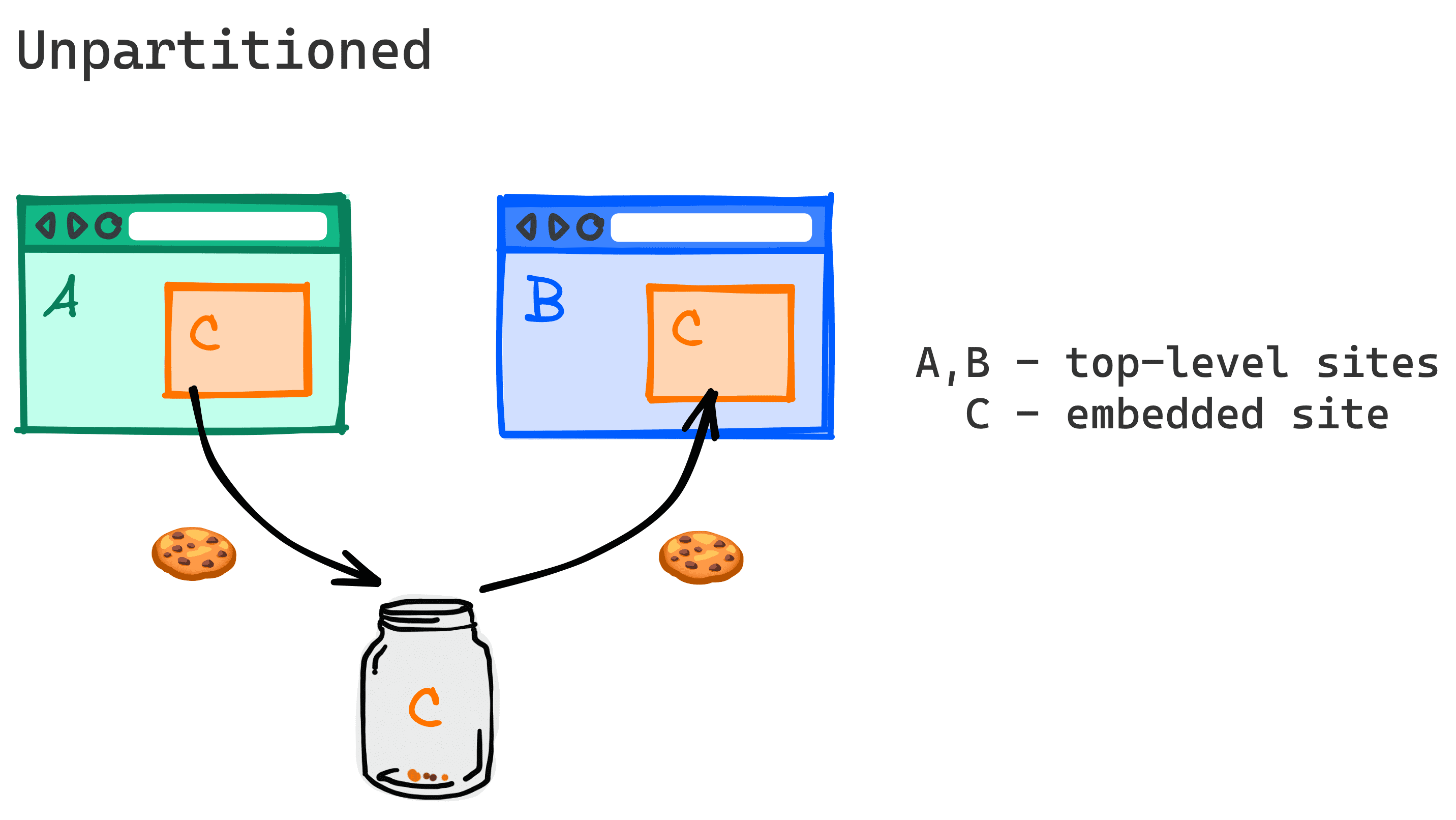
Sans partitionnement, les cookies tiers peuvent permettre aux services de suivre les utilisateurs et d'associer leurs informations à partir de nombreux sites de premier niveau sans rapport. C'est ce que nous appelons le suivi intersites.
Les navigateurs sont en train d'abandonner les cookies tiers non partitionnés. CHIPS, l'API Storage Access et les ensembles de sites Web associés seront donc les seuls moyens de lire et d'écrire des cookies à partir de contextes intersites, tels que les iFrames, lorsque les cookies tiers sont bloqués.

CHIPS introduit un nouvel attribut de cookie, Partitioned, pour accepter les cookies intersites partitionnés en fonction du contexte de premier niveau.
En-tête Set-Cookie :
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Un cookie tiers partitionné est lié au site de premier niveau où il a été défini initialement et n'est pas accessible depuis d'autres emplacements. De cette façon, les cookies définis par un service tiers ne peuvent être lus que dans le même contexte embarqué que celui du site de premier niveau où ils ont été définis initialement.

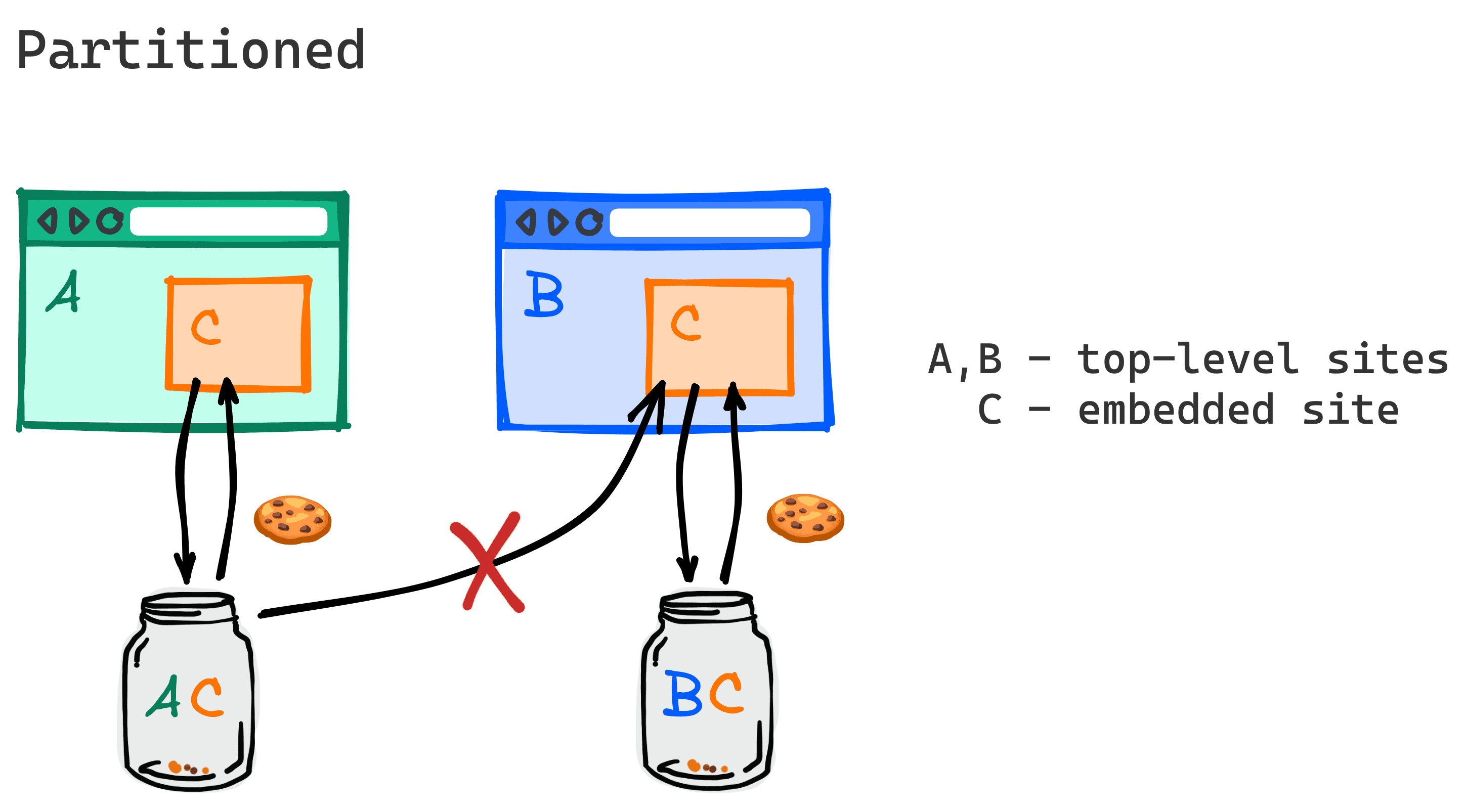
Avec les cookies partitionnés, lorsqu'un utilisateur consulte le site A et que le contenu intégré du site C définit un cookie avec l'attribut "partitionné", le cookie est enregistré dans un fichier JAR partitionné réservé aux cookies que le site C définit lorsqu'il est intégré sur le site A. Le navigateur n'enverra ce cookie que lorsque le site de premier niveau est A.
Lorsque l'utilisateur visite un nouveau site, par exemple le site B, un cadre C intégré ne reçoit pas le cookie défini lors de l'intégration de C dans le site A.
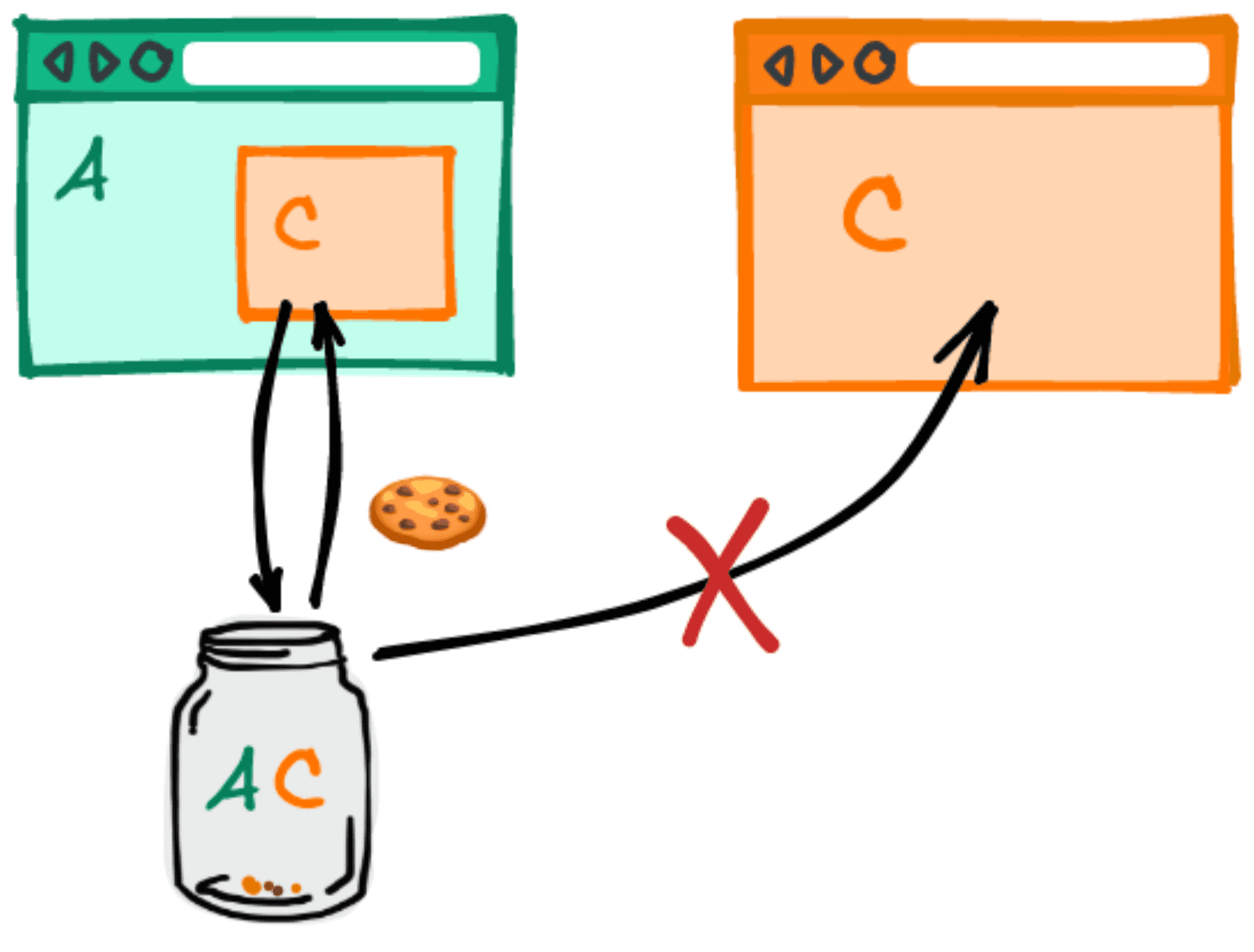
Si un utilisateur visite le site C en tant que site Web de premier niveau, le cookie partitionné que C a défini lors de son intégration dans A ne sera pas non plus envoyé dans cette requête.

Cas d'utilisation
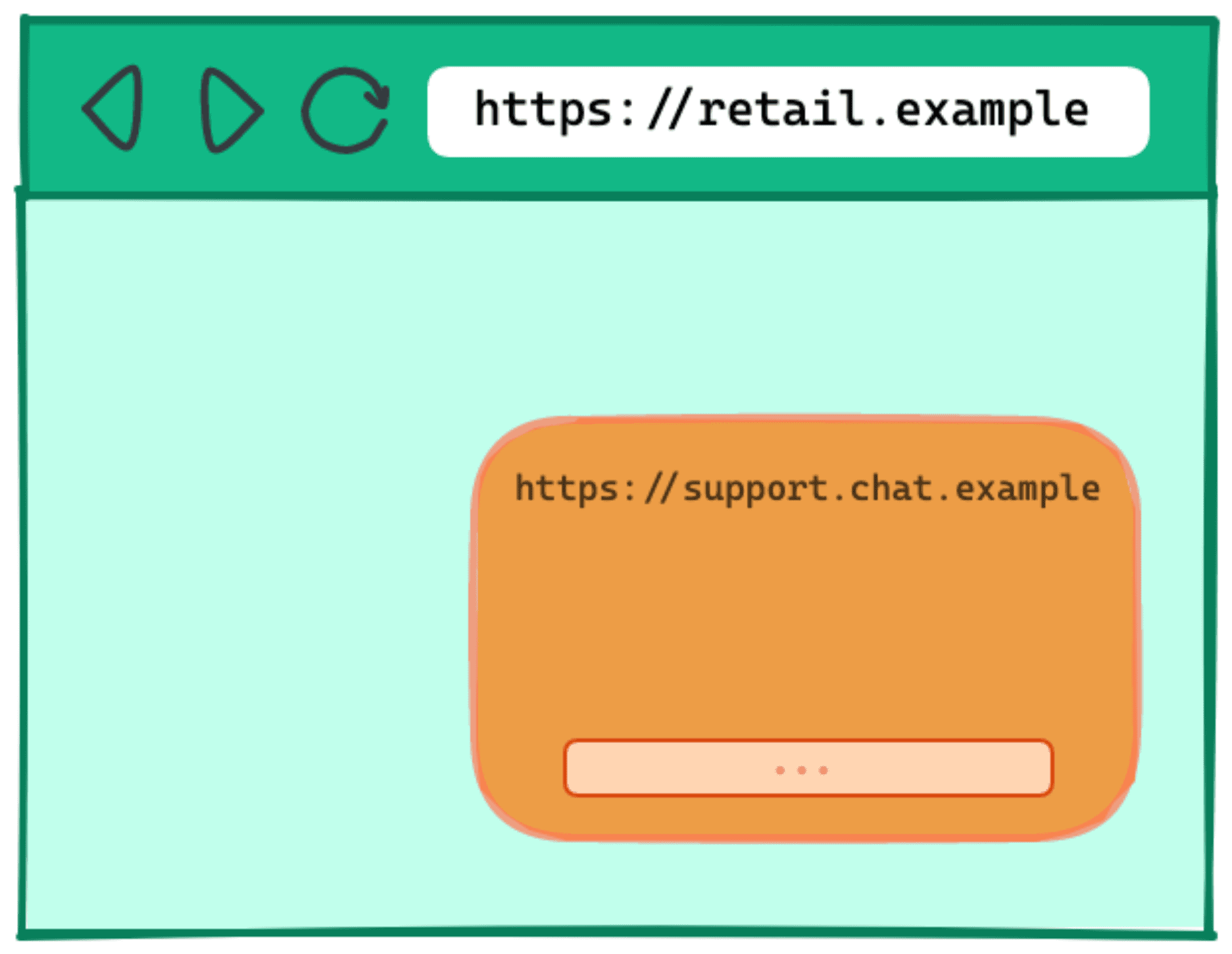
Par exemple, le site retail.example peut collaborer avec un service tiers support.chat.example pour y intégrer une fenêtre de chat d'assistance. De nombreux services de chat intégrés s'appuient aujourd'hui sur des cookies pour enregistrer l'état.

support.chat.example.S'il n'était pas possible de définir un cookie intersites, support.chat.example devrait trouver d'autres méthodes, souvent plus complexes, pour stocker l'état. Sinon, il doit être intégré à la page de premier niveau, ce qui présente des risques, car cela permet au script support.chat.example d'avoir des droits élevés sur retail.example, tels que la possibilité d'accéder aux cookies d'authentification.
CHIPS offre une option plus simple pour continuer à utiliser les cookies intersites, sans les risques associés aux cookies non partitionnés.
Voici quelques exemples de cas d'utilisation des CHIPS dans lesquels des sous-ressources intersites requièrent une notion d'état de session ou d'état persistant, limitée à l'activité d'un utilisateur sur un seul site de premier niveau:
- Intégrations de chat tierces
- Intégrations de cartes tierces
- Intégrations de paiements tiers
- Équilibrage de charge CDN des sous-ressources
- Fournisseurs de CMS headless
- Domaines bac à sable permettant de diffuser du contenu utilisateur non approuvé (tels que googleusercontent.com et githubusercontent.com)
- CDN tiers qui utilisent des cookies pour diffuser du contenu dont l'accès est contrôlé par l'état d'authentification sur le site propriétaire (par exemple, des photos de profil sur des sites de réseaux sociaux hébergés sur des CDN tiers)
- Frameworks frontaux qui s'appuient sur des API distantes qui utilisent des cookies dans leurs requêtes
- Annonces intégrées qui doivent avoir un champ d'application limité à un éditeur (par exemple, pour capturer les préférences des utilisateurs concernant les annonces pour ce site Web)
Pourquoi CHIPS utilise un modèle de partitionnement facultatif
Alors que les navigateurs abandonnent progressivement les cookies tiers non partitionnés, deux autres approches de partitionnement ont été essayées.
Firefox a annoncé qu'il partitionnait tous les cookies tiers par défaut en mode ETP strict et en mode de navigation privée. Tous les cookies intersites sont donc partitionnés en fonction du site de premier niveau. Toutefois, partitionner les cookies sans activer les cookies tiers peut entraîner des bugs inattendus, car certains services tiers ont créé des serveurs qui s'attendent à un cookie tiers non partitionné.
Safari a déjà essayé de partitionner les cookies sur la base d'heuristiques, mais il a finalement décidé de les bloquer complètement, d'où la confusion des développeurs. Récemment, Safari a exprimé son intérêt pour un modèle basé sur l'acceptation des utilisateurs.
CHIPS se distingue des implémentations existantes de cookies partitionnés par l'acceptation des cookies tiers. Les cookies doivent être définis avec un nouvel attribut afin d'être envoyés dans des requêtes multipartites une fois que les cookies tiers (non partitionnés) sont obsolètes.
Bien que les cookies tiers existent toujours, l'attribut Partitioned permet d'activer un type de comportement de cookie plus restrictif et plus sécurisé. Les CHIPS constituent une étape importante pour faciliter la transition des services vers un avenir sans cookies tiers.
Conception technique du partitionnement des cookies
Aujourd'hui, les cookies sont associés au nom d'hôte ou au domaine du site qui les définit, c'est-à-dire à leur clé d'hôte.
Par exemple, pour les cookies de https://support.chat.example, la clé d'hôte est ("support.chat.example").
Avec CHIPS, les cookies qui activent le partitionnement seront collectés deux fois avec leur clé hôte et leur clé de partition.
La clé de partition d'un cookie correspond au site (schéma et domaine enregistrable) de l'URL de premier niveau consultée par le navigateur au début de la requête adressée au point de terminaison qui a défini le cookie.
Dans l'exemple précédent, où https://support.chat.example est intégré à https://retail.example, l'URL de niveau supérieur est https://retail.example.
Dans ce cas, la clé de partition est ("https", "retail.example").
De même, la clé de partitionnement d'une requête correspond au site de l'URL de premier niveau à laquelle le navigateur accède au début d'une requête. Les navigateurs ne doivent envoyer un cookie avec l'attribut Partitioned que dans les requêtes ayant la même clé de partition que ce cookie.
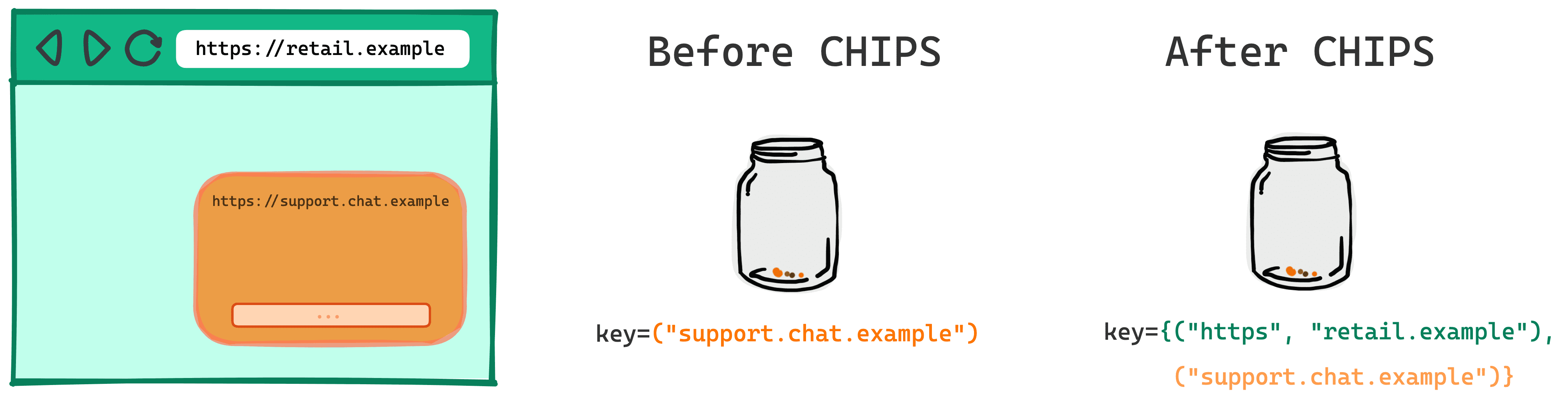
Voici à quoi ressemble la clé de cookie dans l'exemple précédent avant et après CHIPS.

Avant les CHIPS
key=("support.chat.example")
Après les CHIPS
key={("support.chat.example"),("https", "retail.example")}
Conception de la sécurité
Pour encourager de bonnes pratiques de sécurité, avec les CHIPS, les cookies sont uniquement définis et envoyés via des protocoles sécurisés.
- Les cookies partitionnés doivent être définis avec
Secure. - Il est recommandé d'utiliser le préfixe
__Host-lorsque vous définissez des cookies partitionnés afin de les lier au nom d'hôte (et non au domaine enregistrable).
Exemple :
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternatives aux CHIPS
L'API Storage Access et les ensembles de sites Web associés sont des mécanismes de plate-forme Web qui permettent d'autoriser un accès limité aux cookies intersites à des fins spécifiques destinées aux utilisateurs.
Il s'agit d'alternatives au partitionnement CHIPS qui nécessitent un accès à des tables de cuisine intersites non partitionnées.
Envisagez d'utiliser l'API Storage Access et les ensembles de sites Web associés lorsque vous souhaitez que le même cookie soit disponible pour un service intégré à plusieurs sites associés.
CHIPS permet à un service d'agir en tant que composant isolé sur plusieurs sites, sans que le même cookie ne soit disponible sur plusieurs sites. Si le service définit un cookie partitionné, sa clé de partition est le site de premier niveau et ce cookie ne sera pas disponible pour les autres sites qui utilisent également le service.
La conception des ensembles de sites Web associés repose sur l'API Storage Access et ne s'intègre pas au partitionnement CHIPS. Si votre cas d'utilisation repose sur une partition de cookies partagée entre les sites d'un RWS, vous pouvez fournir des exemples et des commentaires sur le problème GitHub.
Démo
Cette démonstration vous explique le fonctionnement des cookies partitionnés et comment les inspecter dans DevTools.
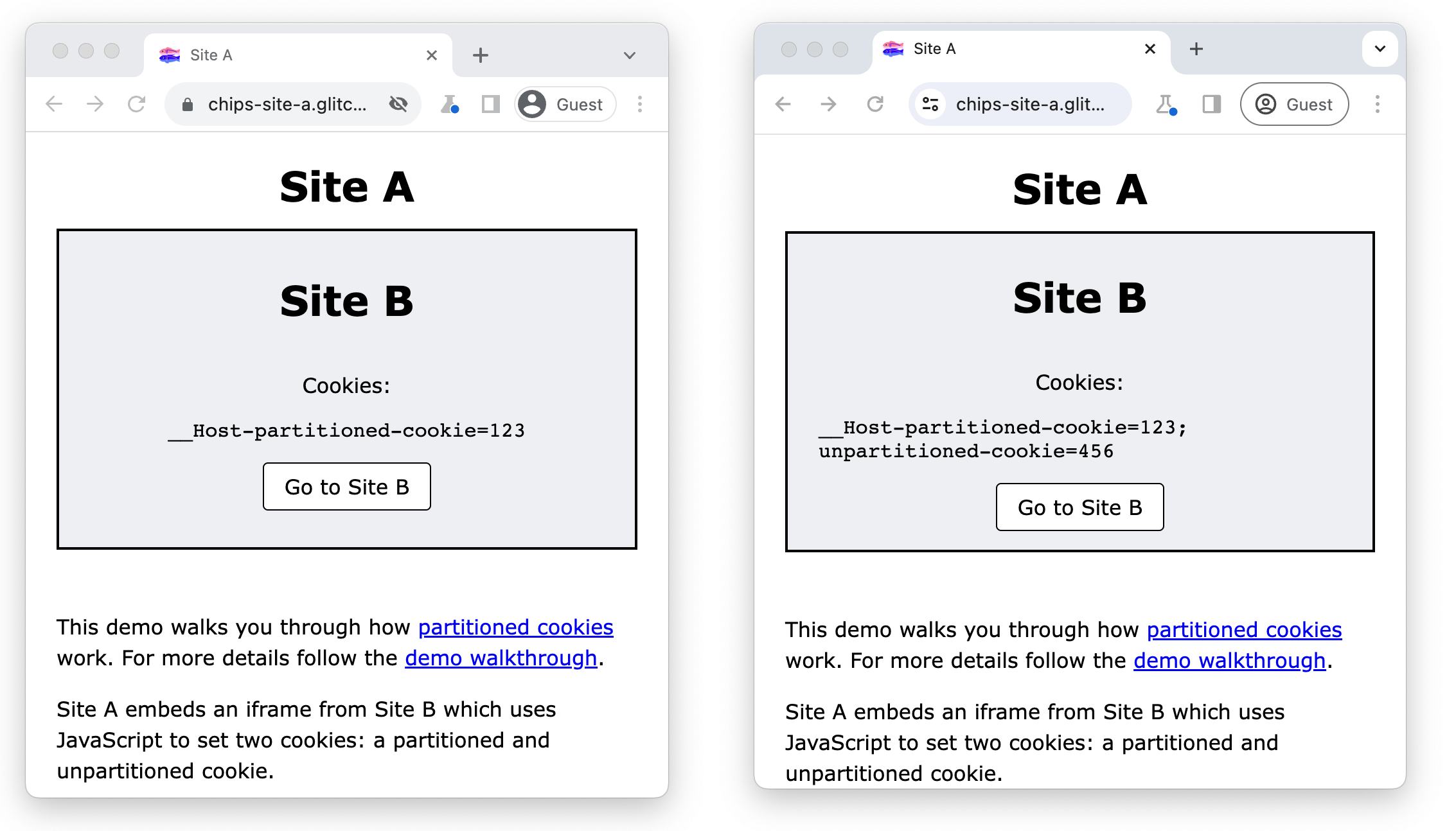
Le site A intègre un iFrame du site B qui utilise JavaScript pour définir deux cookies: un cookie partitionné et un cookie non partitionné. Le site B affiche tous les cookies accessibles à partir de ce lieu à l'aide de document.cookie.
Lorsque les cookies tiers sont bloqués, le site B ne peut définir le cookie et y accéder qu'avec l'attribut Partitioned dans un contexte intersites.
Lorsque les cookies tiers sont autorisés, le site B peut également définir le cookie non partitionné et y accéder.

Prérequis
- Chrome 118 ou version ultérieure
- Accédez à
chrome://flags/#test-third-party-cookie-phaseoutet activez ce paramètre
Inspecter les cookies partitionnés à l'aide des outils de développement
- Accédez à https://chips-site-a.glitch.me.
- Appuyez sur
Control+Shift+J(ouCommand+Option+Jsur Mac) pour ouvrir les outils de développement. - Cliquez sur l'onglet Application.
- Accédez à Application > Stockage > Cookies :
- Cliquez sur
https://chips-site-b.glitch.me.
Les outils de développement afficheront tous les cookies de l'origine sélectionnée.

Le site B ne peut définir le cookie partitionné que dans un contexte intersites. Le cookie non partitionné sera bloqué:
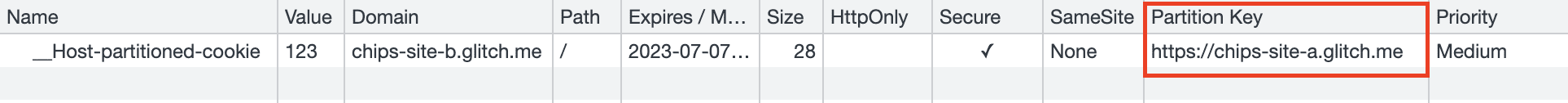
__Host-partitioned-cookiedoit s'afficher avec la clé de partition du site de premier niveauhttps://chips-site-a.glitch.me.

- Cliquez sur Go to Site B (Accéder au site B).
- Dans les outils de développement, accédez à Application > Stockage > Cookies :
- Cliquez sur
https://chips-site-b.glitch.me.

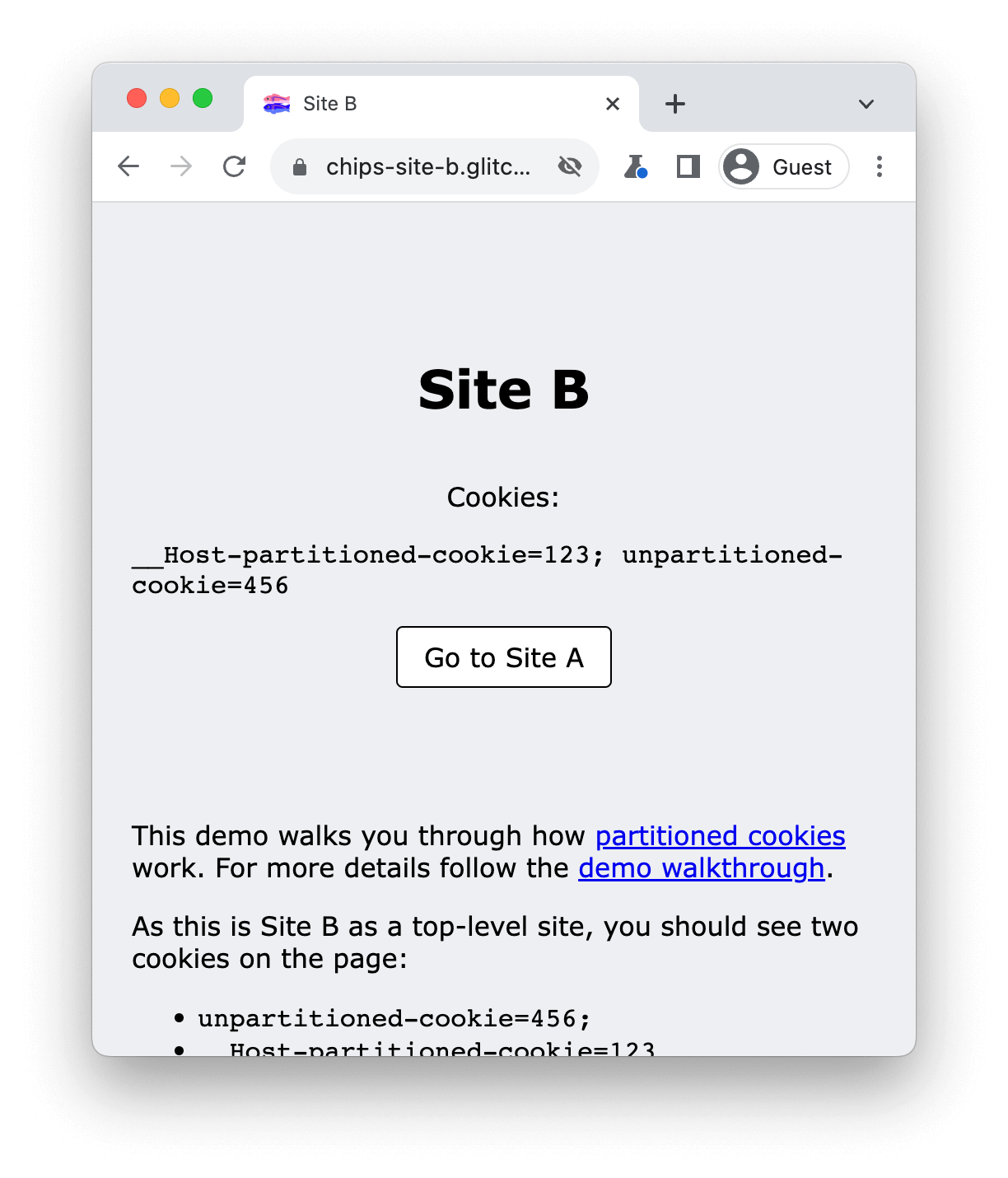
Dans ce scénario, étant donné que vous vous trouvez sur le site B dans le contexte de premier niveau, il peut définir et accéder aux deux cookies:
unpartitioned-cookiecontient une clé de partition vide.- Le cookie
__Host-partitioned-cookiea la clé de partitionhttps://chips-site-b.glitch.me.

Si vous revenez au site A, unpartitioned-cookie est désormais stocké dans le navigateur, mais ne sera pas accessible depuis le site A.
- Cliquez sur Accéder au site A.
- Cliquez sur l'onglet Réseau.
- Cliquez sur
https://chips-site-b.glitch.me. - Cliquez sur l'onglet Cookies.
Sur le site A, vous devriez voir __Host-partitioned-cookie avec la clé de partition du site de premier niveau https://chips-site-a.glitch.me.

Si vous cochez Afficher les requêtes de cookies filtrées, les outils de développement indiquent que le cookie non partitionné est bloqué, en surbrillance jaune avec une info-bulle indiquant "Ce cookie a été bloqué en raison des préférences de l'utilisateur".

Dans Application > Stockage > Cookies cliquant sur https://chips-site-b.glitch.me
affichera:
unpartitioned-cookieavec la clé de partition vide.- cookie
__Host-partitioned-cookieavec la clé de partitionnementhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie a la clé de partition https://chips-site-a.glitch.me. unpartitioned-cookie s'affiche, mais l'iFrame du site B n'est pas accessible depuis l'iFrame du site B lorsqu'il est intégré au site A.Supprimer les cookies
Pour réinitialiser la démonstration, effacez tous les cookies du site :
- Appuyez sur
Control+Shift+J(ouCommand+Option+Jsur Mac) pour ouvrir DevTools. - Cliquez sur l'onglet Application.
- Accédez à Application > Stockage > Cookies :
- Effectuez un clic droit sur
https://chips-site-b.glitch.me. - Cliquez sur Effacer.
Ressources
- GitHub: lisez l'explication, posez des questions et suivez la discussion.
- Assistance aux développeurs: posez des questions et participez à des discussions dans le dépôt de l'assistance aux développeurs Privacy Sandbox.

