डेवलपर को किसी कुकी को "सेगमेंट में बांट दिया गया" में ऑप्ट इन करने की अनुमति दें स्टोरेज, हर टॉप लेवल साइट के लिए एक अलग कुकी जार के साथ.
लागू करने की स्थिति
- Chrome 114 और इसके बाद के वर्शन में डिफ़ॉल्ट रूप से काम करता है.
- Chrome 100 से लेकर वर्शन 116 तक का ऑरिजिन ट्रायल अब पूरा हो गया है.
- प्रयोग करने की इच्छा और शिप करने का इरादा लेख पढ़ें.
सीएचआईपीएस क्या है?
कुकी होने वाले इंडिपेंडेंट पार्टिशन्ड स्टेट (सीएचआईपीएस) की मदद से डेवलपर, कुकी को पार्टिशन किए गए स्टोरेज में बांट सकते हैं. हर टॉप-लेवल साइट के लिए अलग कुकी जार होने से डेवलपर की निजता और सुरक्षा बेहतर होती है.
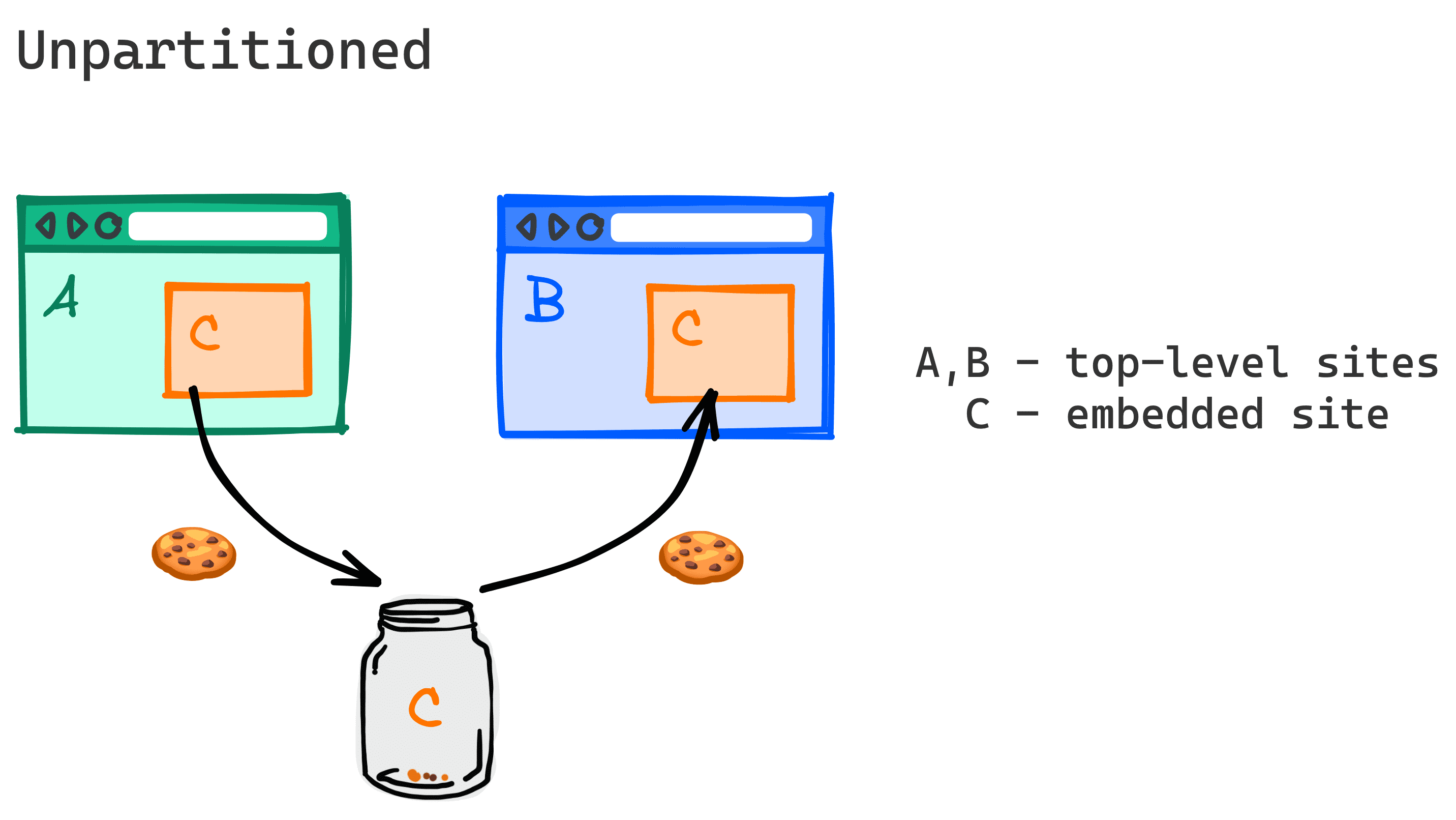
बंटवारे के बिना, तीसरे पक्ष की कुकी की मदद से सेवाएं, उपयोगकर्ताओं को ट्रैक कर सकती हैं. साथ ही, ऐसी कई टॉप-लेवल साइटों की मदद से उनकी जानकारी जोड़ सकती हैं जो उनके काम के नहीं हैं. इसे क्रॉस-साइट ट्रैकिंग कहा जाता है.
ब्राउज़र, बिना सेगमेंट वाली तीसरे पक्ष की कुकी को हटाने की प्रक्रिया में हैं. इसलिए, तीसरे पक्ष की कुकी ब्लॉक होने पर, iframe जैसे क्रॉस-साइट कॉन्टेक्स्ट से कुकी पढ़ने और लिखने का एकमात्र तरीका, सीएचआईपीएस, Storage Access API, और मिलती-जुलती वेबसाइट के सेट होगा.

सीएचआईपीएस ने कुकी के लिए नया एट्रिब्यूट Partitioned लॉन्च किया है. यह उन क्रॉस-साइट कुकी के साथ काम करता है जिन्हें टॉप लेवल कॉन्टेक्स्ट के आधार पर बांटा गया है.
सेट-कुकी हेडर:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
सेगमेंट में बांटी गई तीसरे पक्ष की कुकी, टॉप लेवल साइट से जुड़ी होती है. इस साइट को शुरुआत में सेट किया जाता है और इसे किसी और जगह से ऐक्सेस नहीं किया जा सकता. इस तरह किसी तीसरे पक्ष की सेवा की मदद से सेट की गई कुकी, सिर्फ़ उन टॉप लेवल साइट के एम्बेड किए गए संदर्भ में पढ़ी जा सकती हैं जहां उन्हें शुरुआत में सेट किया गया था.

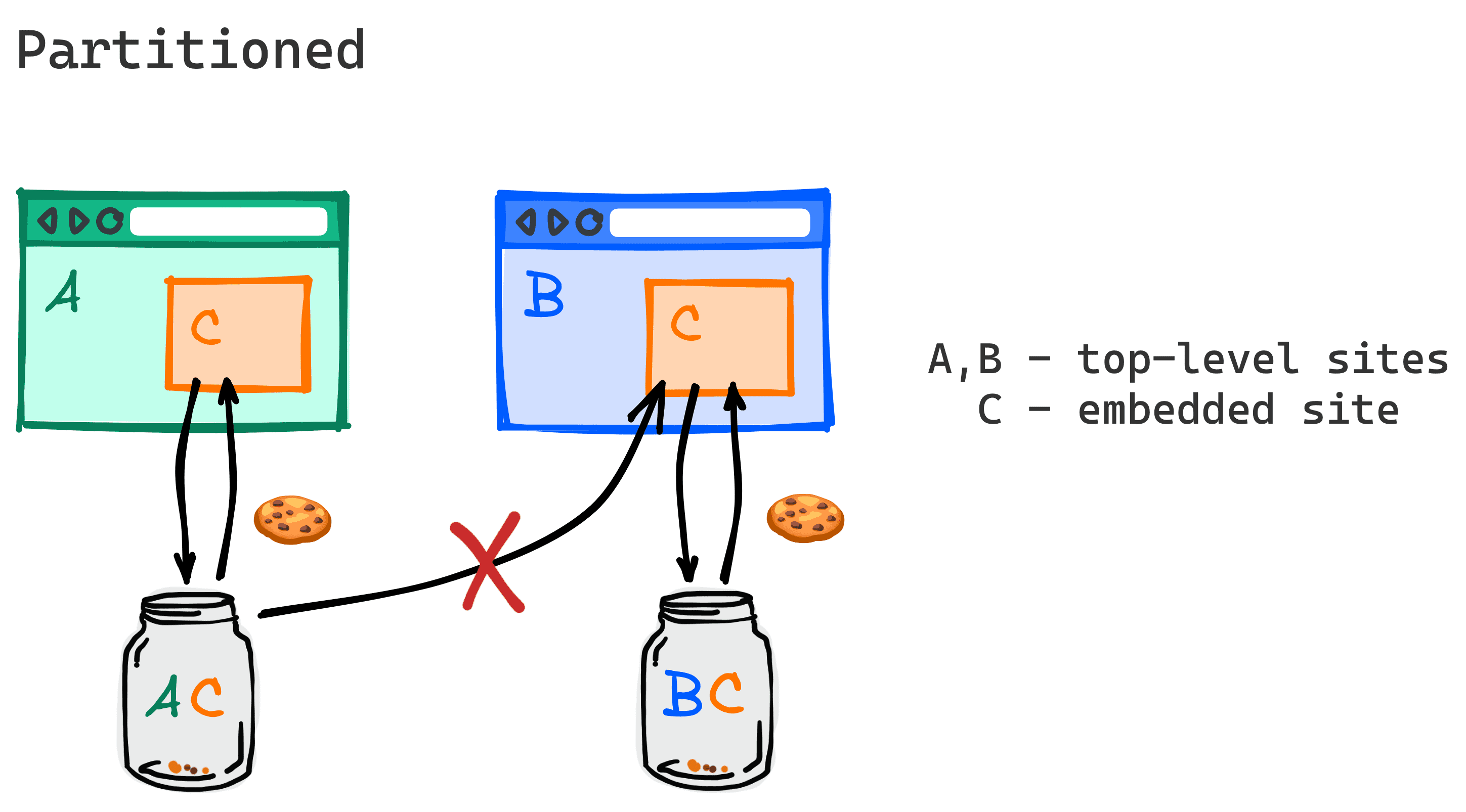
सेगमेंट में बांटी गई कुकी की मदद से, जब कोई उपयोगकर्ता साइट A पर जाता है और साइट C का एम्बेड किया गया कॉन्टेंट, विभाजन वाले एट्रिब्यूट वाली कुकी सेट करता है, तो कुकी को पार्टिशन किए गए जार में सेव किया जाता है. यह जार सिर्फ़ उन कुकी के लिए तय होता है जिन्हें साइट A पर एम्बेड किए जाने पर, साइट C सेट करती है. टॉप लेवल साइट A होने पर ही ब्राउज़र उस कुकी को भेजेगा.
जब कोई उपयोगकर्ता किसी नई साइट, जैसे कि B पर जाता है, तो एम्बेड किए गए सी फ़्रेम को वह कुकी नहीं मिलेगी जो साइट A में C को एम्बेड करते समय सेट की गई थी.
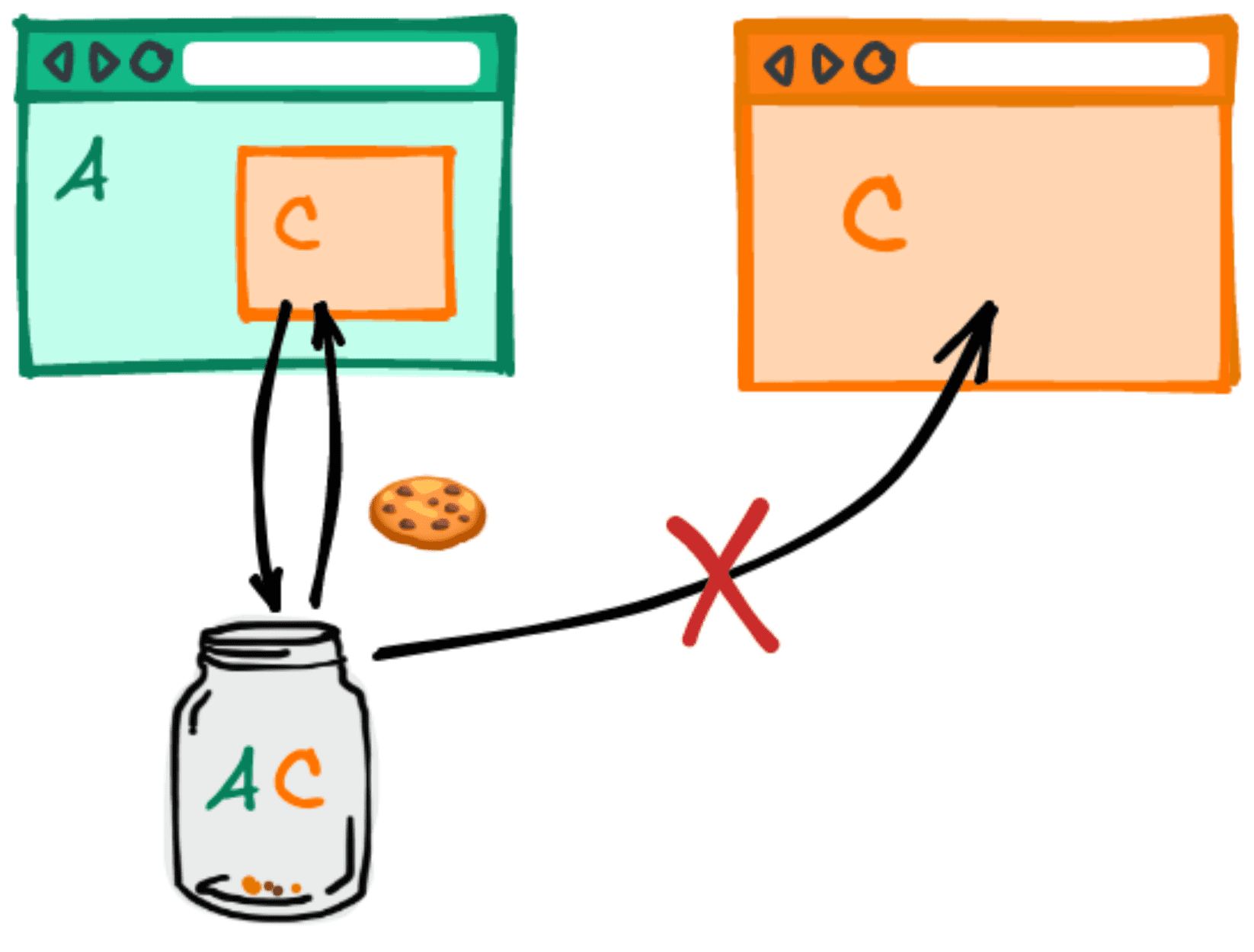
अगर कोई उपयोगकर्ता साइट C पर टॉप लेवल की वेबसाइट के तौर पर जाता है, तो A में एम्बेड होने के दौरान, C से सेट की गई पार्टिशन्ड कुकी भी उस अनुरोध में नहीं भेजी जाएगी.

उपयोग के उदाहरण
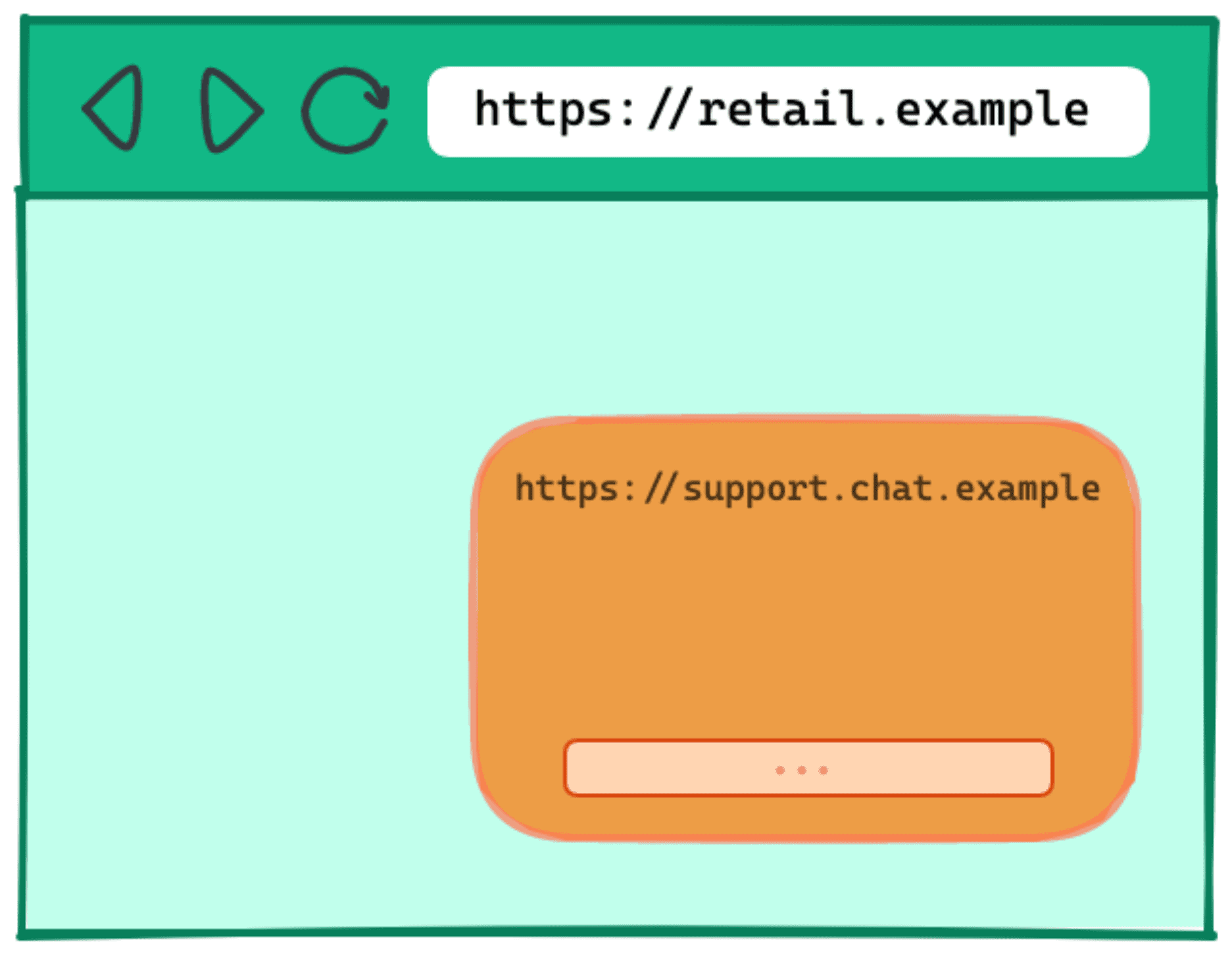
उदाहरण के लिए, हो सकता है कि साइट retail.example किसी तीसरे पक्ष की सेवा support.chat.example के साथ काम करके, उसकी साइट पर सहायता चैट बॉक्स एम्बेड करना चाहे. एम्बेड की जा सकने वाली कई चैट सेवाएं, स्थिति बचाने के लिए कुकी का इस्तेमाल करती हैं.

support.chat.example.क्रॉस-साइट कुकी सेट करने की सुविधा के बिना, support.chat.example को स्टेटस सेव करने के लिए, अक्सर ज़्यादा मुश्किल विकल्प ढूंढने होंगे. इसके अलावा, इसे टॉप लेवल पेज में एम्बेड करना होगा जिससे जोखिम हो सकता है. ऐसा इसलिए, क्योंकि इससे support.chat.example स्क्रिप्ट को Retail.example पर खास अधिकारों को ऐक्सेस करने की अनुमति मिलती है. जैसे, पुष्टि करने वाली कुकी ऐक्सेस करने की सुविधा.
सीएचआईपीएस, क्रॉस-साइट कुकी का इस्तेमाल जारी रखने का आसान विकल्प देता है. इसमें अलग-अलग कुकी के इस्तेमाल से जुड़े जोखिम नहीं होते.
सीएचआईपीएस के इस्तेमाल के उदाहरणों में ऐसे मामले शामिल होते हैं जहां क्रॉस-साइट सबरिसॉर्स के लिए किसी सेशन या स्थायी स्थिति की ज़रूरत होती है. यह स्थिति किसी एक टॉप-लेवल साइट पर उपयोगकर्ता की गतिविधि तक सीमित होती है, जैसे कि:
- तीसरे पक्ष की चैट एम्बेड करना
- तीसरे पक्ष के एम्बेड किए गए मैप
- तीसरे पक्ष का पेमेंट एम्बेड करना
- सीडीएन लोड बैलेंसिंग के लिए सबरिसॉर्स
- हेडलेस सीएमएस की सेवा देने वाली कंपनियां
- गैर-भरोसेमंद उपयोगकर्ता कॉन्टेंट दिखाने के लिए सैंडबॉक्स डोमेन (जैसे, googleusercontent.com और githubusercontent.com)
- तीसरे पक्ष के ऐसे सीडीएन जो पहले पक्ष की साइट पर पुष्टि की स्थिति से ऐक्सेस को कंट्रोल किए जाने वाले कॉन्टेंट को दिखाने के लिए कुकी का इस्तेमाल करते हैं. उदाहरण के लिए, तीसरे पक्ष के सीडीएन पर होस्ट की गई सोशल मीडिया साइटों पर प्रोफ़ाइल फ़ोटो
- ऐसे फ़्रंट-एंड फ़्रेमवर्क जो अपने अनुरोधों पर कुकी का इस्तेमाल करके, रिमोट एपीआई पर निर्भर होते हैं
- एम्बेड किए गए ऐसे विज्ञापन जिनके लिए हर पब्लिशर के हिसाब से राज्य के दायरे की ज़रूरत होती है. उदाहरण के लिए, उस वेबसाइट के लिए उपयोगकर्ताओं की विज्ञापन प्राथमिकताएं कैप्चर करना
सीएचआईपीएस, ऑप्ट-इन पार्टीशन मॉडल का इस्तेमाल क्यों करता है
ब्राउज़र, तीसरे पक्ष की ऐसी कुकी को बंद कर रहे हैं जिन्हें अलग-अलग सेगमेंट में नहीं बांटा गया है. इसलिए, बंटवारे के लिए कुछ अन्य तरीके भी अपनाए जा रहे हैं.
Firefox ने एलान किया कि वह अपने ETP स्ट्रिक्ट मोड और निजी ब्राउज़िंग मोड में डिफ़ॉल्ट रूप से तीसरे पक्ष की सभी कुकी को बांट रहा है, इसलिए सभी क्रॉस-साइट कुकी को टॉप लेवल की साइट के हिसाब से बांटा जा रहा है. हालांकि, तीसरे पक्ष के ऑप्ट-इन के बिना कुकी को बांटने पर, अनचाही गड़बड़ियां हो सकती हैं. इसकी वजह यह है कि तीसरे पक्ष की कुछ सेवाओं ने ऐसे सर्वर बनाए हैं जो तीसरे पक्ष की कुकी के बिना, काम करते हैं.
Safari ने पहले, हेयुरिस्टिक्स के आधार पर कुकी को अलग-अलग हिस्सों में बांटने की कोशिश की थी. हालांकि, आखिर में डेवलपर को भ्रम की वजह से, उन्हें पूरी तरह से ब्लॉक करने का विकल्प चुना गया. हाल ही में, Safari ने ऑप्ट-इन पर आधारित मॉडल में दिलचस्पी दिखाई है.
तीसरे पक्ष का ऑप्ट-इन, सीएचआईपीएस को सेगमेंट में बांटी गई कुकी के मौजूदा तरीके से अलग करता है. तीसरे पक्ष की कुकी के बंद होने के बाद, उन्हें क्रॉस-पार्टी अनुरोधों पर भेजने के लिए, कुकी को नए एट्रिब्यूट के साथ सेट करना ज़रूरी है.
तीसरे पक्ष की कुकी अब भी मौजूद हैं. हालांकि, Partitioned एट्रिब्यूट की मदद से कुकी के व्यवहार को ज़्यादा पाबंदी वाले और ज़्यादा सुरक्षित तरीके से इस्तेमाल करने के लिए ऑप्ट-इन किया जा सकता है. सीएचआईपीएस, सेवाओं की मदद से तीसरे पक्ष की कुकी का इस्तेमाल किए बिना, आने वाले समय में इस ट्रांज़िशन को आसान बनाने में मदद करता है.
कुकी विभाजन तकनीकी डिज़ाइन
फ़िलहाल, कुकी को उस साइट के होस्टनेम या डोमेन पर सेव किया जाता है जिससे उन्हें सेट किया जाता है, यानी उनकी होस्ट कुंजी.
उदाहरण के लिए, https://support.chat.example की कुकी के लिए, होस्ट कुंजी ("support.chat.example") है.
सीएचआईपीएस में, पार्टिशनिंग के लिए ऑप्ट इन करने वाली कुकी को होस्ट कुंजी और पार्टिशन कुंजी पर दो बार दबाकर रखा जाएगा.
कुकी की पार्टीशन कुंजी, उस टॉप लेवल यूआरएल की साइट (स्कीम और रजिस्टर किया जा सकने वाला डोमेन) है जिस पर ब्राउज़र, अनुरोध की शुरुआत में कुकी को सेट करने वाले एंडपॉइंट के लिए अनुरोध कर रहा था.
पहले के उदाहरण में, जहां https://support.chat.example को https://retail.example पर एम्बेड किया गया है, वहीं टॉप लेवल यूआरएल https://retail.example है.
इस मामले में, पार्टिशन की कुंजी ("https", "retail.example") है.
इसी तरह, अनुरोध का पार्टीशन पासकोड, उस टॉप-लेवल यूआरएल की साइट होती है जिस पर अनुरोध शुरू होने पर ब्राउज़र विज़िट कर रहा होता है. ब्राउज़र को सिर्फ़ उन अनुरोधों में Partitioned एट्रिब्यूट वाली कुकी भेजनी चाहिए जिनमें उस कुकी के लिए वही पार्टीशन कुंजी इस्तेमाल की गई हो.
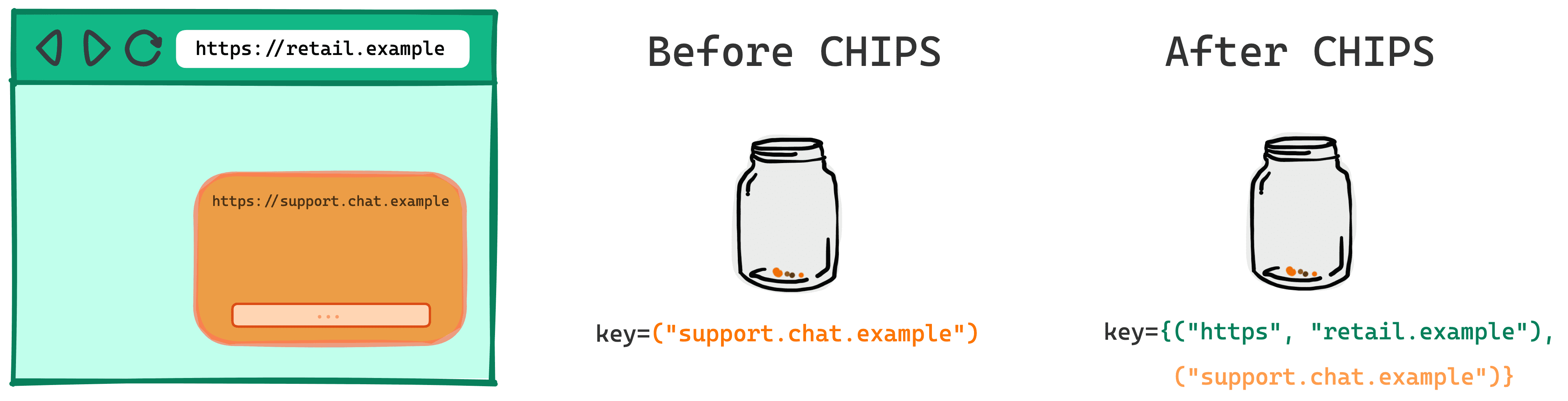
यहां बताया गया है कि उदाहरण में दी गई कुकी कुंजी, सीएचआईपीएस से पहले और बाद में कैसी दिखती है.

सीएचआईपीएस से पहले
key=("support.chat.example")
सीएचआईपीएस के बाद
key={("support.chat.example"),("https", "retail.example")}
सिक्योरिटी डिज़ाइन
सुरक्षा के सही तरीकों को बढ़ावा देने के लिए, CHIPS की मदद से कुकी सिर्फ़ सुरक्षित प्रोटोकॉल के ज़रिए सेट की जाती हैं और भेजी जाती हैं.
- सेगमेंट में बांटी गई कुकी,
Secureके साथ सेट होनी चाहिए. - यह सुझाव दिया जाता है कि अलग-अलग हिस्सों में बांटे गई कुकी को सेट करते समय,
__Host-प्रीफ़िक्स का इस्तेमाल करें, ताकि वे होस्टनेम तक सीमित रहें, न कि रजिस्टर किए जा सकने वाले डोमेन से.
उदाहरण:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
सीएचआईपीएस के विकल्प
स्टोरेज ऐक्सेस एपीआई और उससे जुड़े मिलते-जुलते वेबसाइट सेट (आरडब्ल्यूएस), वेब प्लैटफ़ॉर्म के ऐसे तरीके हैं जिनकी मदद से, उपयोगकर्ता के लिए खास कामों के लिए, अलग-अलग साइटों की कुकी का सीमित ऐक्सेस दिया जा सकता है.
ये सीएचआईपीएस पार्टिशन के विकल्प हैं, जहां क्रॉस-साइट और बिना पार्टिशन वाले कुक का ऐक्सेस होना ज़रूरी है.
अगर आपको मिलती-जुलती कई साइटों में एम्बेड की गई किसी सेवा के लिए एक जैसी कुकी की ज़रूरत है, तो Storage Access API और मिलती-जुलती वेबसाइट के सेट का इस्तेमाल करें.
सीएचआईपीएस, किसी सेवा को कई साइटों पर आइसोलेटेड कॉम्पोनेंट के तौर पर काम करने की सुविधा देता है, जहां एक ही कुकी का एक से ज़्यादा साइटों पर उपलब्ध होना ज़रूरी नहीं है. अगर सेवा किसी पार्टीशन की गई कुकी को सेट करती है, तो उसकी पार्टिशन कुंजी टॉप-लेवल की साइट होगी और वह कुकी सेवा का इस्तेमाल करने वाली दूसरी साइटों के लिए भी उपलब्ध नहीं होगी.
मिलती-जुलती वेबसाइट के सेट का डिज़ाइन, Storage Access API पर निर्भर करता है. यह CHIPS पार्टिशनिंग के साथ इंटिग्रेट नहीं होता. अगर आपके पास इस्तेमाल का कोई ऐसा उदाहरण है जो आरडब्ल्यूएस में, साइटों के बीच शेयर की गई कुकी के बंटवारे पर निर्भर है, तो GitHub की समस्या पर उदाहरण और सुझाव, शिकायत या राय दी जा सकती है.
डेमो
इस demo में बताया जाएगा कि अलग-अलग हिस्सों में बंटी हुई कुकी कैसे काम करती हैं. साथ ही, DevTools में उनकी जांच करने का तरीका भी बताया गया है.
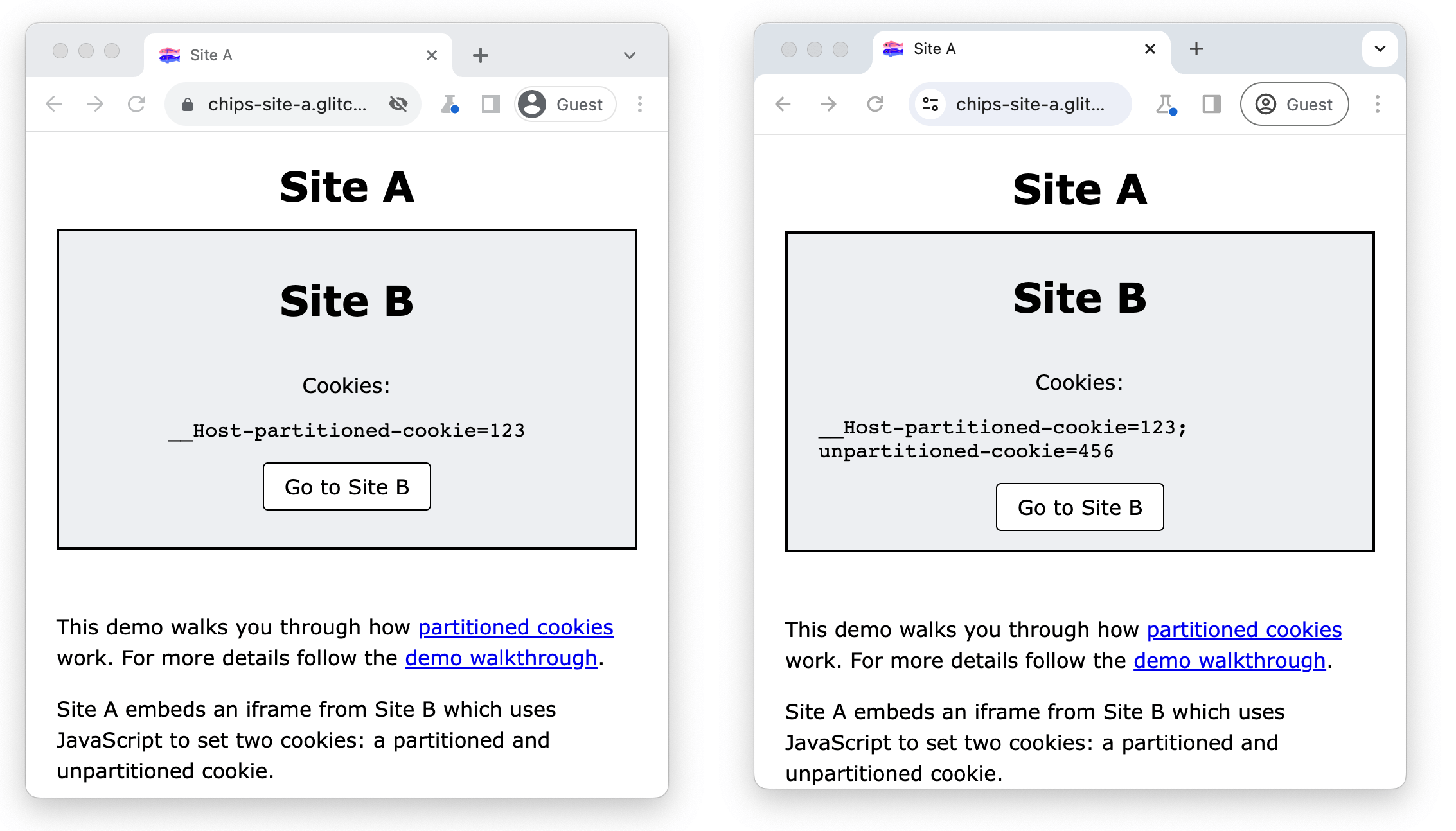
साइट A, साइट B से एक iframe एम्बेड करती है, जो दो कुकी सेट करने के लिए JavaScript का इस्तेमाल करती है: पहली, सेगमेंट में बांटी गई और बिना सेगमेंट वाली कुकी. साइट B, document.cookie का इस्तेमाल करके उस जगह से ऐक्सेस की जा सकने वाली सभी कुकी दिखाती है.
तीसरे पक्ष की कुकी ब्लॉक होने पर, साइट B सिर्फ़ क्रॉस-साइट कॉन्टेक्स्ट में Partitioned एट्रिब्यूट वाली कुकी को सेट और ऐक्सेस कर पाएगी.
तीसरे पक्ष की कुकी को अनुमति मिलने पर, साइट B, बिना बंटवारे वाली कुकी को भी सेट और ऐक्सेस कर सकती है.

ज़रूरी शर्तें
- Chrome 118 या इसके बाद का वर्शन हो.
chrome://flags/#test-third-party-cookie-phaseoutपर जाएं और यह सेटिंग चालू करें
अलग-अलग सेक्शन में बांटी गई कुकी की जांच करने के लिए, DevTools का इस्तेमाल करना
- https://chips-site-a.glitch.me पर जाएं.
- DevTools खोलने के लिए,
Control+Shift+J(या Mac परCommand+Option+J) दबाएं. - ऐप्लिकेशन टैब पर क्लिक करें.
- ऐप्लिकेशन > स्टोरेज > कुकी.
https://chips-site-b.glitch.meपर क्लिक करें.
DevTools, चुने गए ऑरिजिन की सभी कुकी दिखाएगा.

साइट B, सिर्फ़ क्रॉस-साइट कॉन्टेक्स्ट में, अलग-अलग स्टोरेज में सेव की जाने वाली कुकी सेट कर सकती है. अलग-अलग स्टोरेज में सेव न की गई कुकी को ब्लॉक कर दिया जाएगा:
- आपको टॉप लेवल साइट
https://chips-site-a.glitch.meकी पार्टिशन कुंजी के साथ__Host-partitioned-cookieदिखना चाहिए.

- साइट B पर जाएं पर क्लिक करें.
- DevTools में, ऐप्लिकेशन > स्टोरेज > कुकी.
https://chips-site-b.glitch.meपर क्लिक करें.

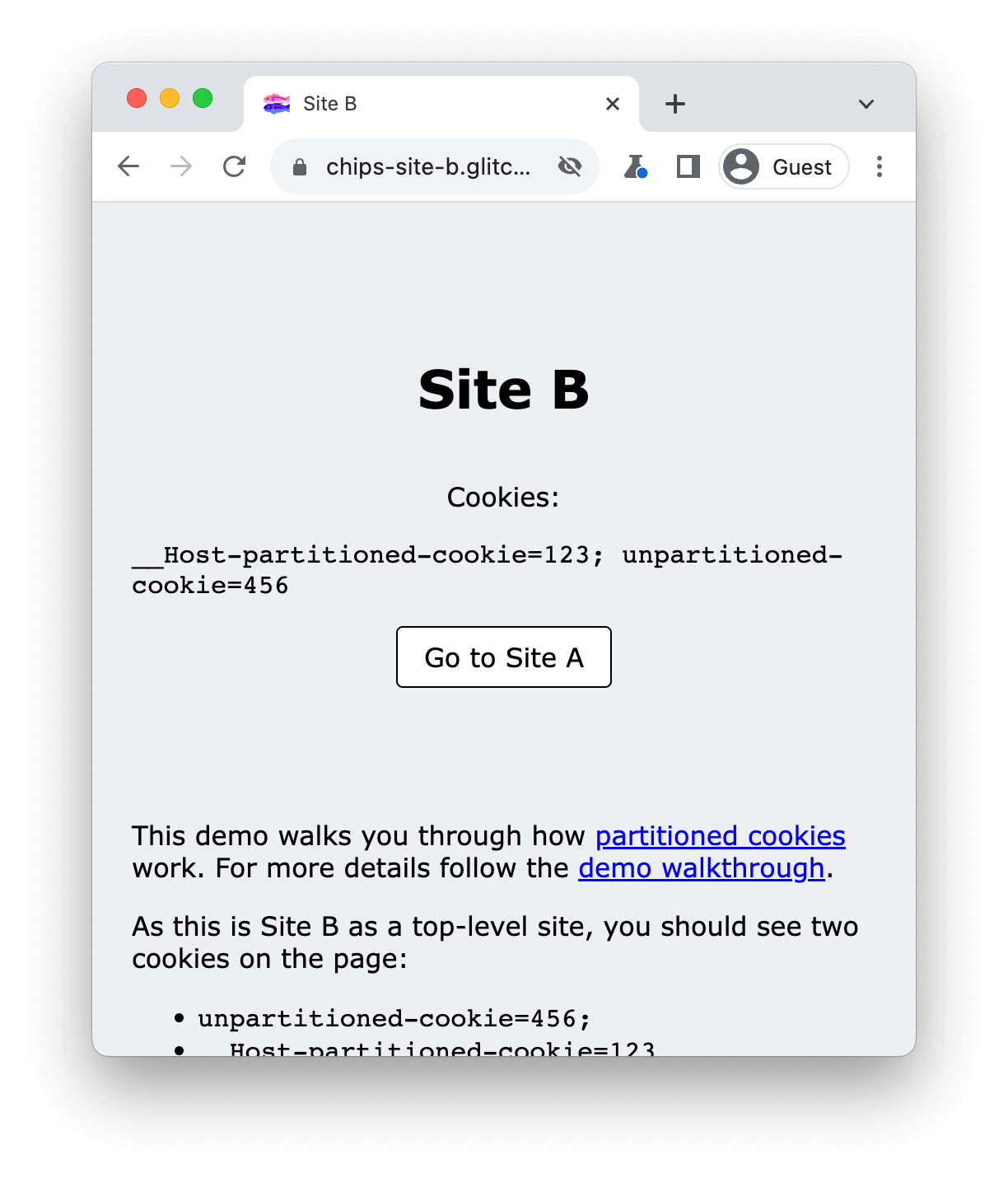
इस स्थिति में, आप टॉप-लेवल कॉन्टेक्स्ट में साइट B पर हैं. इसलिए, यह दोनों कुकी सेट और ऐक्सेस कर सकती है:
unpartitioned-cookieमें एक खाली विभाजन कुंजी है.__Host-partitioned-cookieकुकी में, पार्टिशन कुंजीhttps://chips-site-b.glitch.meहोती है.

साइट A पर वापस जाने पर, unpartitioned-cookie अब ब्राउज़र में सेव हो जाएगा. हालांकि, इसे साइट A से ऐक्सेस नहीं किया जा सकेगा.
- साइट A पर जाएं पर क्लिक करें.
- नेटवर्क टैब पर क्लिक करें.
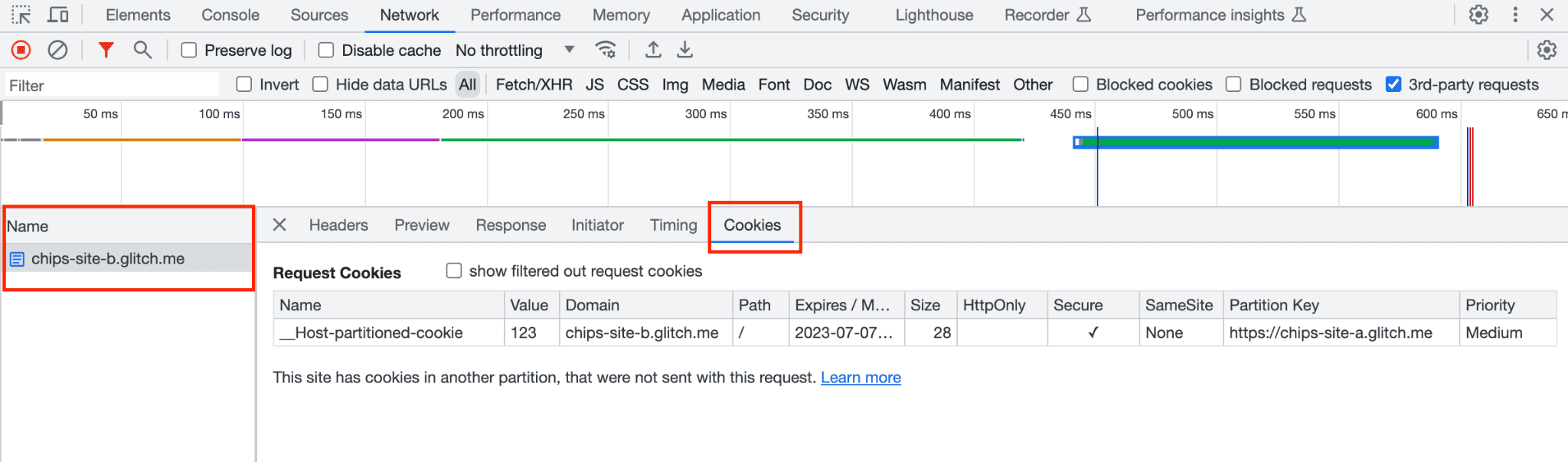
https://chips-site-b.glitch.meपर क्लिक करें.- कुकी टैब पर क्लिक करें.
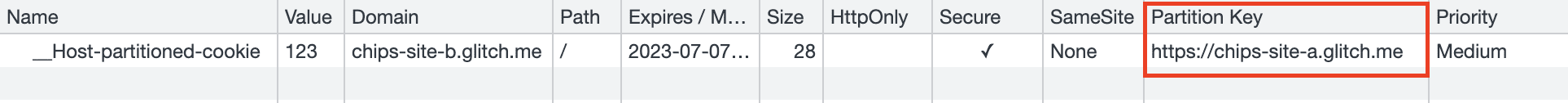
साइट A पर, आपको टॉप लेवल साइट https://chips-site-a.glitch.me की पार्टिशन कुंजी के साथ __Host-partitioned-cookie दिखना चाहिए.

फ़िल्टर किए गए कुकी अनुरोध दिखाएं विकल्प को चुनने पर, DevTools आपको दिखाएगा कि ऐसी कुकी ब्लॉक की गई हैं जिन्हें सेगमेंट में नहीं बांटा गया है. साथ ही, टूलटिप को पीले रंग में हाइलाइट किया गया है: "इस कुकी को उपयोगकर्ता की प्राथमिकताओं की वजह से ब्लॉक किया गया था".

ऐप्लिकेशन > स्टोरेज > कुकी में जाकर, https://chips-site-b.glitch.me पर क्लिक करने पर यह दिखेगा:
unpartitioned-cookieके साथ खाली पार्टीशन कुंजी.__Host-partitioned-cookieकुकी, जिसमें पार्टिशन कुंजीhttps://chips-site-a.glitch.meहै.

__Host-partitioned-cookie कुकी में, पार्टिशन कुंजी https://chips-site-a.glitch.me होती है. unpartitioned-cookie दिखाया जाता है. हालांकि, साइट A पर एम्बेड होने पर, इसे साइट B iframe पर ऐक्सेस नहीं किया जा सकता.कुकी साफ़ करें
डेमो को रीसेट करने के लिए, साइट की सभी कुकी मिटाएं:
- DevTools खोलने के लिए,
Control+Shift+Jया Mac परCommand+Option+Jदबाएं. - ऐप्लिकेशन टैब पर क्लिक करें.
- ऐप्लिकेशन > स्टोरेज > कुकी.
https://chips-site-b.glitch.meपर राइट क्लिक करें.- मिटाएं पर क्लिक करें.
संसाधन
- GitHub: एक्सप्लेनर पढ़ें, सवाल पूछें, और चर्चा को फ़ॉलो करें.
- डेवलपर सहायता: Privacy Sandbox के डेवलपर सहायता रिपॉज़िटरी पर सवाल पूछें और चर्चाओं में शामिल हों.

