本指南將說明轉換時使用的基本概念 (即 移動、旋轉、縮放和收合) 網頁元素,特別是 ,對基礎肯定轉換及其作業執行。
如要進一步瞭解如何使用 affine 轉換達到特定結果 請參閱大小和位置形狀指南。
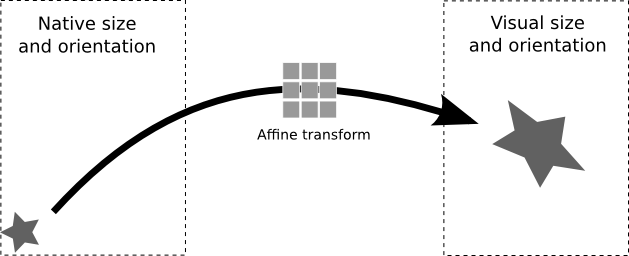
網頁元素的視覺大小和位置由二者控制 屬性:size 和 transform。大小代表理想或內建大小 這個段落轉換會指定平面圖 affine 轉換矩陣 ,指定其內建大小的物件之轉換方式,以產生其 最終的視覺呈現方式

在簡報 UI 中選取頁面元素並變更其視覺大小 使用調整控點,就表示您正在更新這個轉換矩陣。 移動頁面或旋轉元素,也會更新該元素的 轉換矩陣
透過簡報 UI 開始使用
您用於轉換頁面元素及調整大小的矩陣算術為 但一開始可能帶來艱鉅的挑戰本頁大部分會說明 。不過,您可以簡化轉換和指令的規格 設定大小:
- 使用簡報 UI 建立頁面元素。
- 視需要調整這些頁面元素的位置,並繼續使用簡報 UI。
- 使用 get 方法讀取這些元素的大小和轉換。
以上資訊足以讓您快速上手本指南的其餘部分將說明 您可以運用轉換計算功能,進一步操控網頁元素。
Affine 轉換矩陣
圖像常用 2D 假影變形矩陣 資源庫 控制圖像的比例、旋轉、剪影 元素。在 Slides API 中,系統會表示頁面元素的轉換 轉換成 3x3 矩陣
用於轉換的參數如下:
translate_x |
平移參數會指定 相對於 該網頁。如要指定相對位置,請使用 單位 可以是分數 (pt) 或英文公制單位 (EMU)。 |
translate_y
| |
scale_x
| 縮放參數可控制網頁元素
轉譯完成的部分。這些是無單位的乘積;例如 scale_x
值 1.5 會將元素的寬度放大 50%。
|
scale_y
| |
shear_x
| 堆積參數也無組,可控制網頁的傾斜度 元素。縮放和粗剪參數可以搭配使用來旋轉頁面 元素。 |
shear_y |
您可以在網路上找到許多範例 2-D 變換矩陣如何 影響圖形物件算繪作業
轉換矩陣相對於所含的所屬群組或頁面。
元素。舉例來說,假設您旋轉的群組包含矩形
群組的「transform」
欄位值反映旋轉情況,但矩形的 transform
欄位值則不需要。
正在計算視覺大小
如要判斷網頁元素的視覺 (「算繪」) 大小,您必須考量 大小和轉換屬性您無法判定 但如果兩個網頁元素看起來較大,則只有比較其大小屬性: 您必須使用轉換矩陣對應元素邊界,並 計算轉譯後的大小
對應點
如要使用轉換矩陣來對應特定點,請將點 (x, y) 轉成 轉換成向量 [x, y, 1],然後執行矩陣乘法假設 點 p 的對應:
\[p' = Ap\]
這會變成:
因此,新點 p' 的座標為:
計算界線
在轉換後決定元素的定界框轉譯大小 如何進行大規模的調整
如要進一步瞭解如何使用 affine 轉換達到特定結果 請參閱大小和位置形狀指南。
限制
部分大小和定位欄位與某些類型的頁面不相容 元素。下表摘要列出特定網頁元素與「尺寸」和「位置」欄位的相容性。
| 欄位 | 圖案 | 影片 | 資料表 |
|---|---|---|---|
| 翻譯 | ✔ | ✔ | ✔ |
| 擴充規模 | ✔ | ✔ | 否** |
| 耳朵 | ✔ | 否 | 否 |
** 如要更新表格列維度和欄維度,請使用
UpdateTableRowPropertiesRequest
和
UpdateTableColumnPropertiesRequest。
如果網頁元素有變色,所有大小和定位欄位都可能會產生非預期的結果。所有限制都可能會變動。如需最新資訊,請參閱 Google Slides API。
