Android için Haritalar SDK'sındaki haritalar kolayca yatırılabilir ve döndürülebilir. hareketler gibi özellikler sunar. Bu özellik, kullanıcılara haritayı farklı yöne bir anlam ifade ediyor. Herhangi bir yakınlaştırma düzeyinde, haritayı kaydırabilir veya ve reklam öğelerinin daha küçük ayak izi sayesinde, daha az gecikme vektör tabanlı harita desenleridir.
Kod örnekleri
GitHub'daki ApiDemos deposu, kamera özelliklerini gösteren bir örnek içerir:
- CameraDemoActivity - Kotlin: Kamera konumunu değiştirme
- CameraDemoActivity - Java: Kamera konumunu değiştirme
Giriş
Web'deki Google Haritalar gibi Android için Haritalar SDK'sı da Mercator projeksiyonunu kullanarak dünyanın yüzeyini (bir küre) cihazınızın ekranında (düz bir düzlem) gösterir. Doğu ve batı yönünde harita dünya kesintisiz bir şekilde kendi etrafında dönerken sonsuza kadar tekrarlanır. Kuzey ve güney yönünde harita yaklaşık 85 derece kuzey ve 85 derece güney ile sınırlıdır.
Not: Merkatör projeksiyonunun sonlu bir genişliği vardır uzunlukla, yatay olarak sonsuz yükseklikte. Elde edilen harita şeklini kare yapmak için Mercator projeksiyonunu yaklaşık +/- 85 derece kullanarak temel harita görüntülerini "keseriz". Bu işlem, karo seçimi için daha kolay bir mantık sağlar.
Android için Haritalar SDK'sı, kullanıcının belirli bir konuma ilişkin bakış açısını kamerayı değiştirerek haritayı açın.
Kamerada yapacağınız değişikliklerde, işaretçilerde, katmanlarda veya Ancak, eklediğiniz eklemeleri sığacak şekilde değiştirebilirsiniz. daha iyi hale getirebilirsiniz.
Harita üzerinde kullanıcı hareketlerini dinleyebildiğinizden, haritayı
yanıt verebilme seçeneği eklendi. Örneğin,
OnMapClickListener.onMapClick() şuna yanıt verir:
haritaya bir kez dokunun. Yöntem, enlem ve boylam değerlerini aldığı için
o noktaya kadar kaydırarak veya yakınlaştırarak yanıt verebilirsiniz.
İşaretçi balonuna yapılan dokunmalara veya işaretçi üzerinde yapılan sürükleme hareketlerine yanıt vermek için benzer yöntemler kullanılabilir.
Ayrıca kamera hareketlerini de dinleyebilirsiniz. Böylece, uygulamanız Kamera hareket etmeye başladığında, şu anda hareket ederken veya durduğunda bildirim bahsedeceğim. Ayrıntılar için kamera değişikliği etkinlikleri kılavuzuna bakın.
Kamera konumu
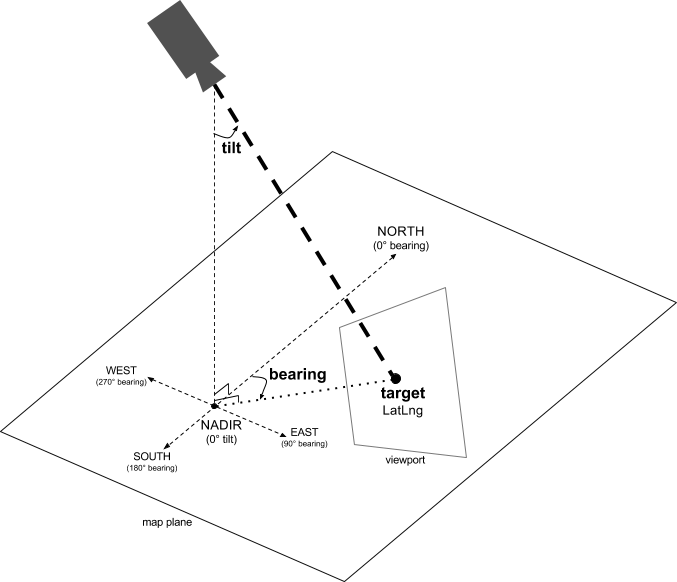
Harita görünümü, düz bir düzleme bakan bir kamera olarak modellenmiştir. Konum (dolayısıyla haritanın oluşturulmasının) şu özellikleri içerir: target (enlem/boylam konumu), gemi, eğme, ve yakınlaştırma tuşlarına basın.

Hedef (konum)
Kamera hedefi, harita merkezinin konumudur ve enlem ve boylam koordinatları.
Enlem, -85 ile 85 derece (her ikisi de dahil) arasında olabilir. Yukarıdaki değerler veya bu aralığın altındaki değerler, bu aralıktaki en yakın değere sabitlenir. Örneğin, 100 enlem değeri belirtilirse değer 85 olarak ayarlanır. Boylam, -180 ile 180 derece arasındadır. Bu aralığın üstündeki veya altındaki değerler, (-180, 180) aralığına sığacak şekilde sarılır. Örneğin, 480, 840 ve 1.200 değerlerinin tümü 120 dereceye yuvarlanır.Yön (yönlendirme)
Kamera yönü, pusula yönünü belirtir. Gerçek kuzeyden derece olarak ölçülen, karşılık gelen sayfanın üst kenarına dokunun. Haritanın ortasından üst kenarına dikey bir çizgi çizerseniz yön, gerçek kuzeye göre kameranın yönüne (derece cinsinden ölçülür) karşılık gelir.
0 yön açısı, haritanın üst kısmının gerçek kuzeyi gösterdiği anlamına gelir. Yön değeri 90, doğuya alınması gereken harita noktalarının üst kısmıdır (pusulada 90 derece). 180 değeri, haritanın üst kısmının tam güneyi gösterdiği anlamına gelir.
Maps API, haritanın yönünü değiştirmenize olanak tanır. Örneğin, araba kullanan bir kişi Yürüyüşçüler, harita ve seyahat yönleriyle uyumlu hale getirmek için genellikle yol haritasını dönüştürürler. dikey bir çizgi genellikle kuzeyi işaret edecek şekilde haritayı yönlendirir.
Eğim (görüntüleme açısı)
Eğme, kameranın konumunu doğrudan harita üzerinde bir yay üzerinde tanımlar merkez konum, uzaklık derecesi cinsinden ölçülür nadir (doğrudan kameranın altını gösteren yön). 0 değeri, kameranın aşağıya baktığına karşılık gelir. 0'dan büyük değerler, belirtilen derece sayısı. Görüntüleme açısını değiştirdiğinizde, harita uzaktaki özelliklerle perspektifte görünür daha küçük ve yakındaki özellikler daha büyük görünüyor. Aşağıdakiler bunu gösteren resim.
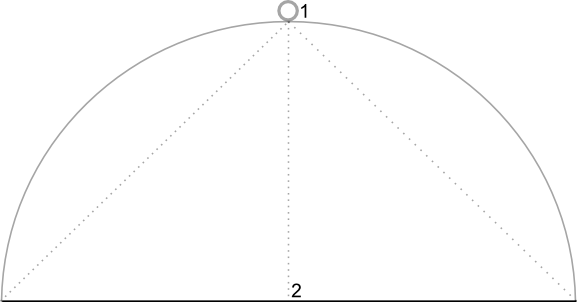
Aşağıdaki resimlerde görüntüleme açısı 0 derecedir. İlk resimde bir bir şemadır. konum 1 kamera konumu, 2. konum ise geçerli harita konumudur. Elde edilen harita aşağıda gösterilir.

|

|
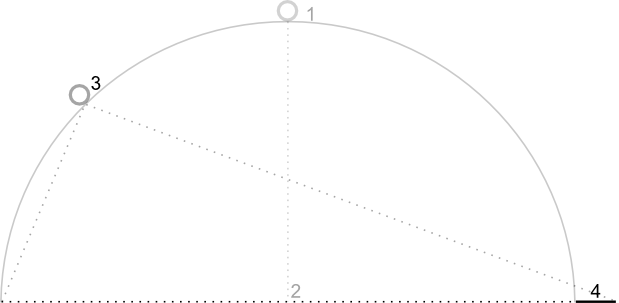
Aşağıdaki resimlerde görüntüleme açısı 45 derecedir. Kameranın, 3 konumuna gitmek için tam olarak baş hizasında (0 derece) ve zemin (90 derece) arasındaki bir yayın yarısına kadar hareket ettiğini görebilirsiniz. Kamera hâlâ haritanın merkez noktasını doğruluyor, ancak alan artık 4 konumundaki satırla temsil edilen görünür hale gelir.

|

|
Bu ekran görüntüsünde gösterilen harita, orijinal haritadakiyle aynı noktaya odaklanmış durumdadır ancak haritanın üst kısmında daha fazla özellik gösterilmektedir. Açı 45 derecenin üzerine çıktığında kamera ile harita konumu arasındaki özellikler orantılı olarak daha büyük, harita konumunun dışındaki özellikler ise orantılı olarak daha küçük görünür ve üç boyutlu bir efekt elde edilir.
Tarih aralığını
Kameranın yakınlaştırma düzeyi, haritanın ölçeğini belirler. Daha yüksek yakınlaştırma seviyelerinde ekranda daha fazla ayrıntı, daha düşük yakınlaştırma seviyelerinde ise dünyanın daha büyük bir kısmı görülebilir. Yakınlaştırma seviyesi 0'da, tüm dünyanın genişliği yaklaşık 256 dp'dir. (yoğunluktan bağımsız pikseller).
Yakınlaştırma düzeyini 1 artırdığınızda, ekrandaki yerküre genişliği iki katına çıkar. Bu nedenle, N yakınlaştırma düzeyinde dünyanın genişliği yaklaşık 256 * 2N dp'dir. Örneğin, 2. yakınlaştırma seviyesinde tüm dünya yaklaşık 1024 dp genişliğindedir.
Yakınlaştırma düzeyi tam sayı olmak zorunda değildir. Haritanın izin verdiği yakınlaştırma seviyesi aralığı, hedef, harita türü ve ekran boyutu gibi çeşitli faktörlere bağlıdır. Aralık dışındaki tüm sayılar şuna dönüştürülür: minimum zum düzeyi veya en yakın geçerli değer olabilir. Maksimum yakınlaştırma seviyesi. Aşağıdaki listede yaklaşık ayrıntı düzeyi gösterilmektedir görebilirsiniz:
- 1: Dünya
- 5: Kara/kıta
- 10: Şehir
- 15: Sokaklar
- 20: Binalar

|

|

|
Kamerayı hareket ettirme
Haritalar API, haritanın hangi kısmının görünür olacağını değiştirmenize olanak tanır. Bu, kameranın konumu değiştirilerek gerçekleştirilir ( haritayı hareket ettirerek).
Kamerayı değiştirdiğinizde, kamera hareketini animasyonlu hale getirme seçeneğiniz vardır. Animasyon, mevcut kamera özellikleri ile yeni kamera özellikleri arasında geçiş yapar. Animasyonun süresini de kontrol edebilirsiniz.
Kameranın konumunu değiştirmek için CameraUpdate kullanarak kamerayı nereye taşımak istediğinizi belirtmeniz gerekir. Maps API
kullanarak çok sayıda farklı CameraUpdate türü oluşturmanızı sağlar.
CameraUpdateFactory. Aşağıdaki seçenekler kullanılabilir:
Yakınlaştırma düzeyini değiştirme ve minimum/maksimum yakınlaştırmayı ayarlama
CameraUpdateFactory.zoomIn() ve
CameraUpdateFactory.zoomOut()
yakınlaştırma düzeyini 1, 0 değiştiren bir CameraUpdate değerini döndürürken
aynı olacaktır.
CameraUpdateFactory.zoomTo(float)
yakınlaştırma seviyesini verilen değere değiştiren bir CameraUpdate sağlar,
ancak diğer tüm özellikleri aynı tutarak.
CameraUpdateFactory.zoomBy(float)
ve
CameraUpdateFactory.zoomBy(float, Point)
size artış (veya azalma) durumunda bir CameraUpdate
negatif), yakınlaştırma düzeyini ise verilen değere göre değiştirin. İkincisi, verilen noktayı sabitler
ekranda, aynı konumda (enlem/boylam) kalacak şekilde
Kameranın konumunu da değiştirebilir.
Tercih ettiğiniz minimum ve/veya maksimum yakınlaştırma seviyesini ayarlamak yararlı olabilir. Örneğin, uygulamanızda bir veya özel bir karo kullanıyorsanız sınırlı bir yakınlaştırma düzeyiyle görüntülenebilir.
Kotlin
private lateinit var map: GoogleMap map.setMinZoomPreference(6.0f) map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map; map.setMinZoomPreference(6.0f); map.setMaxZoomPreference(14.0f);
API'nin, kullanıcıların çok yakın veya çok uzaklaştırma yapmasını engelleyebilecek teknik hususlar olduğunu unutmayın. Örneğin, uydu veya arazi temel harita desenlerinden daha düşük maksimum yakınlaştırma değerine sahip olabilir.
Kamera konumu değiştiriliyor
Sık kullanılan konum değişiklikleri için iki kolay yöntem vardır.
CameraUpdateFactory.newLatLng(LatLng), diğer tüm özellikleri koruyarak kameranın enlem ve boylamını değiştiren bir CameraUpdate döndürür.
CameraUpdateFactory.newLatLngZoom(LatLng, float), diğer tüm özellikleri koruyarak kameranın enlem, boylam ve yakınlaştırma ayarlarını değiştiren bir CameraUpdate döndürür.
Kamera konumunu değiştirme konusunda tam esneklik için CameraUpdateFactory.newCameraPosition(CameraPosition) simgesini kullanın. Bu simge, kamerayı belirtilen konuma taşıyan bir CameraUpdate sağlar. CameraPosition, doğrudan new CameraPosition() kullanılarak veya new CameraPosition.Builder() kullanılarak CameraPosition.Builder ile elde edilebilir.
Kaydırma
CameraUpdateFactory.scrollBy(float, float), kameranın enlem ve boylamını, haritanın belirtilen piksel sayısı kadar hareket edecek şekilde değiştiren bir CameraUpdate döndürür. Pozitif x değeri, kameranın sağa doğru hareket etmesine neden olur. Böylece harita sola doğru hareket etmiş gibi görünür. Pozitif y
değeri kameranın aşağı doğru ilerlemesine ve dolayısıyla haritanın hareket etmesine neden olur
yukarıya doğru. Buna karşılık, negatif x değerleri kameranın sola hareket etmesine neden olur. Böylece harita sağa doğru hareket etmiş gibi görünür. Negatif y değerleri ise kameranın yukarı hareket etmesine neden olur. Kaydırma, kameranın mevcut durumuna bağlıdır
Yön. Örneğin, kameranın yönü 90 dereceyse doğu yönü
"yukarıda" olması gerekir.
Sınır belirleme
Haritanın sınırlarını belirleme
Bazen kamerayı, ilgilenilen alanın tamamının mümkün olan en yüksek yakınlaştırma düzeyinde görüleceği şekilde hareket ettirmek yararlı olabilir. Örneğin, kullanıcının mevcut konumundan beş mil içindeki tüm benzin istasyonlarını gösteriyorsanız kamerayı tüm istasyonların ekranda görüneceği şekilde hareket ettirebilirsiniz. Bunun için önce
Ekranda görünmesini istediğiniz LatLngBounds. Ardından, kamera konumunu belirtilen LatLngBounds tamamen haritaya sığacak şekilde değiştiren bir CameraUpdate elde etmek için CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding)'ü kullanabilirsiniz. Bu işlemde, belirtilen dolgu (piksel cinsinden) dikkate alınır. Döndürülen CameraUpdate, belirtilen sınırlar ile haritanın kenarı arasındaki boşluğun (piksel cinsinden) en az belirtilen dolgu kadar olmasını sağlar. Haritanın eğiminin ve yönünün 0 olacağını unutmayın.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
Haritayı bir alan içinde ortalama
Bazı durumlarda, kameranızı uç kenarlıkları dahil etmek yerine bir sınır içinde merkezlemek isteyebilirsiniz. Örneğin, sabit bir yakınlaştırmayla kamerayı bir ülkeye odaklamak için. Bu durumda, LatLngBounds oluşturarak ve CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) ile LatLngBounds kullanarak benzer bir yöntem kullanabilirsiniz.getCenter() yöntemini kullanın. getCenter() yöntemi şunu döndürür:
LatLngBounds coğrafi merkezi.
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
Yöntemin aşırı yüklenmesi, newLatLngBounds(boundary, width, height,
padding)
sayfa için piksel cinsinden genişliği ve yüksekliği belirtmenize
Böylece, bunların her bir reklam biriminin boyutlarına
haritası. Dikdörtgen, merkezi kenarınınkiyle aynı olacak şekilde konumlandırılır
haritanın görünümünü (böylece, belirtilen boyutlar
harita görünümüne denk gelen bir konuma gelecektir). İlgili içeriği oluşturmak için kullanılan
CameraUpdate değeri, kamerayı belirtilen
LatLngBounds, ekranda belirtilen dikdörtgenin içinde ortalanır
mümkün olan en yüksek yakınlaştırma düzeyine sahip olmanız gerekir.
Not: Yalnızca daha basit olan yöntemi kullanın
newLatLngBounds(boundary, padding)
taşımak için kullanılacaksa bir CameraUpdate oluşturmak üzere
kameraya takılmayın. API, düzen sırasında sınırlayıcı kutuyu doğru şekilde yansıtmak için gereken haritanın görüntüleme sınırlarını hesaplar. Buna karşılık, API görüntüleme sınırlarını ilettiğiniz bağımsız değişkenlerden hesapladığından, daha karmaşık yöntem newLatLngBounds(boundary, width, height, padding) tarafından döndürülen CameraUpdate değerini dilediğiniz zaman, hatta harita düzene girmeden önce bile kullanabilirsiniz.
Kullanıcının kaydırma özelliğini belirli bir alanla kısıtlama
Yukarıdaki senaryolarda, haritanın sınırlarını siz belirlersiniz ancak kullanıcı kaydırabilir veya görünümü bu sınırların dışına kaydırabilir. Bunun yerine, kullanıcıların yalnızca bu sınırlar içinde kaydırıp yakınlaştırabilmesi için haritanın odak noktasının (kamera hedefi) enlem/boylam merkezi sınırlarını kısıtlamak isteyebilirsiniz. Örneğin, bir alışveriş merkezi veya havaalanına yönelik bir perakende uygulamasının haritasını, kullanıcıların bu sınırlar içinde kaydırma ve kaydırma yapmasına olanak tanır.
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia. val adelaideBounds = LatLngBounds( LatLng(-35.0, 138.58), // SW bounds LatLng(-34.9, 138.61) // NE bounds ) // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia. LatLngBounds adelaideBounds = new LatLngBounds( new LatLng(-35.0, 138.58), // SW bounds new LatLng(-34.9, 138.61) // NE bounds ); // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds);
Aşağıdaki diyagramda, kamera hedefinin görüntü alanından biraz daha geniş bir alanla sınırlandırılır. Kullanıcı, kamera hedefinin sınırlı alanda kalması koşuluyla kaydırabilir ve yakınlaştırıp uzaklaştırabilir. Haç, kamera hedefini gösterir:

Harita, görüntü alanının gösterilmesine neden olsa bile, her zaman görüntü alanını doldurur. alanları görebilirsiniz. Örneğin, kamera hedefini sınırlı alanın bir köşesine yerleştirirseniz köşenin ötesindeki alan görüntü alanında görünür ancak kullanıcılar bu alana daha fazla kaydıramaz. Aşağıdaki şemada bu senaryo gösterilmektedir. Haç, kamera hedefini gösterir:

Aşağıdaki şemada, kamera hedefinin çok kısıtlı sınırları var. kullanıcıya haritayı kaydırması için çok az bir fırsat sunar. Çapraz, kamera hedefini gösterir:

Kamera görünümü güncelleniyor
Haritaya CameraUpdate uygulamak için kamerayı anında hareket ettirebilir veya kamerayı sorunsuz bir şekilde hareket ettirebilirsiniz. Kamerayı CameraUpdate ile anında hareket ettirmek için GoogleMap.moveCamera(CameraUpdate)'ü çağırabilirsiniz.
Değişikliği animasyonlu hale getirerek, özellikle kısa hareketler için kullanıcı deneyimini daha keyifli hale getirebilirsiniz. Bunun için GoogleMap.moveCamera yerine GoogleMap.animateCamera numarayı arayın.
Harita, yeni özelliklere sorunsuz bir şekilde geçer. Bu yöntemin en ayrıntılı biçimi,
GoogleMap.animateCamera(cameraUpdate, duration, callback)
üç bağımsız değişken sunar:
cameraUpdateCameraUpdatekamerayı nereye hareket ettireceğinizi açıklıyorsunuz.callback-
GoogleMap.CancellableCallbackGörevleri yapmaya yönelik bu genelleştirilmiş arayüzde iki yöntem açıklanmaktadır "onCancel()" ve "onFinished()". Animasyonda, yöntemler şu durumlarda:onFinish()- Animasyon kesintisiz olarak tamamlanırsa çağrılır.
onCancel()-
Animasyon, çağrıyla kesilirse çağrılır
stopAnimation()veya yeni bir kamera hareketi başlatma.Alternatif olarak bu,
GoogleMap.stopAnimation().
duration- Animasyonların istenen süresi (milisaniye cinsinden)
intolarak.
Aşağıdaki kod snippet'lerinde, kamerayı hareket ettirmenin yaygın yollarından bazıları gösterilmektedir.
Kotlin
val sydney = LatLng(-33.88, 151.21) val mountainView = LatLng(37.4, -122.1) // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f)) // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()) // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null) // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. val cameraPosition = CameraPosition.Builder() .target(mountainView) // Sets the center of the map to Mountain View .zoom(17f) // Sets the zoom .bearing(90f) // Sets the orientation of the camera to east .tilt(30f) // Sets the tilt of the camera to 30 degrees .build() // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21); LatLng mountainView = new LatLng(37.4, -122.1); // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()); // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null); // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. CameraPosition cameraPosition = new CameraPosition.Builder() .target(mountainView ) // Sets the center of the map to Mountain View .zoom(17) // Sets the zoom .bearing(90) // Sets the orientation of the camera to east .tilt(30) // Sets the tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));

