
Maps SDK for iOS には、さまざまな方法でシェイプを 使用できます。サポートされている図形は、以下のとおりです。
- ポリラインは、連結された一連の線分で、任意のシェイプを形成できます。 地図上に経路やルートを示すために使用できます。
- ポリゴンは閉じたシェイプです。地図上の領域をマーキングするために使用できます。
- 円は、地球の地理的位置上の円を地理的に正確に投影したものです あります。
各図形の外観は、さまざまな方法で変更できます。
ポリライン
ポリラインを使用すると、地図上に線を描画できます。GMSPolyline
オブジェクトは、順序付けされた一連の場所を表し、
作成しますポリラインの色は、GMSStrokeStyle で設定できます。
ポリラインを作成するには、対応する GMSMutablePath オブジェクトを作成してパスを指定します。このオブジェクトには、2 つ以上の点を含める必要があります。各 CLLocationCoordinate2D は地表面上の 1 点を表します。線分は、パスにポイントを追加した順序に従って、ポイント間に描画されます。パスにポイントを追加するには、addCoordinate: または
addLatitude:longitude: メソッド。
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
ポリラインを追加する
GMSMutablePathオブジェクトを作成します。addCoordinate:またはaddLatitude:longitude:メソッド。- パスを文字列として使用して、新しい
GMSPolylineオブジェクトをインスタンス化します。 渡します。 - 必要に応じて、
strokeWidthやstrokeColorなどの他のプロパティを設定します。 GMSPolylineのmapプロパティを設定します。- ポリラインが地図上に表示されます。
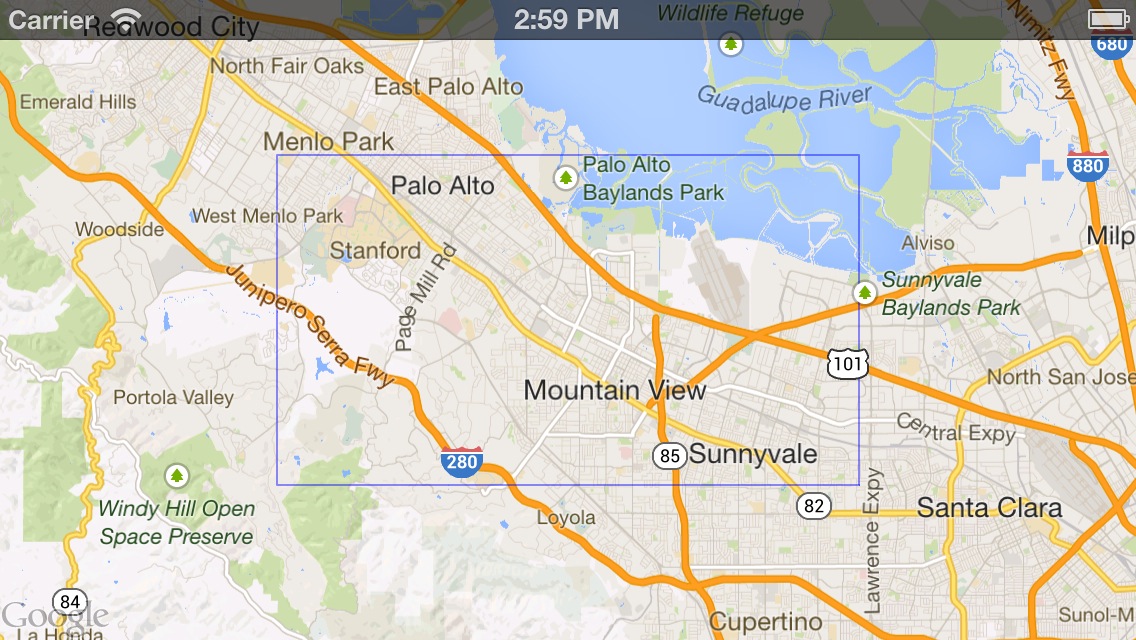
次のコード スニペットでは、マップに長方形を追加しています。
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

ポリラインを除去する
GMSPolyline の map を設定すると、地図からポリラインを削除できます。
プロパティを nil に設定します。または、すべてのオーバーレイ(
ポリラインや他のシェイプ)を地図上に配置するには、GMSMapView を呼び出します。
clear メソッドを使用します。
Swift
mapView.clear()
Objective-C
[mapView clear];
ポリラインのカスタマイズ
GMSPolyline オブジェクトには、制御する複数のプロパティがあります。
線の外観を変更できます。次のオプションを使用できます。
strokeWidth- 線全体の幅(画面のポイント数)。デフォルトは 1 です。幅 地図がズームされても拡大縮小されません。
geodesic-
YESの場合、このポリラインの端を測地線としてレンダリングします。測地線セグメント 地表に沿った最短経路をたどり、 メルカトル図法では、地図上に曲線として表示されます。非測地線 セグメントは、地図上に直線として描画されます。デフォルトはNOです。 spans- : ポリラインの 1 つ以上の線分の色を指定するために使用します。「
spans プロパティは
GMSStyleSpanの配列です。 説明します。ポリラインの色を変更するには、spansプロパティを設定することをおすすめします。 strokeColor- : ポリラインの色を指定する
UIColorオブジェクト。 デフォルトはblueColorです。strokeColorプロパティspansが設定されている場合は無視されます。
次のスニペットでは、メルボルンからパースへの太いポリラインが追加されます。 測地線補間に使用されます
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
地図に追加した後にポリラインを変更するには、
GMSPolyline オブジェクト。
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
ポリラインの色を変更する
ポリラインは、一連のセグメントとして地図上に描画されます。spans プロパティを使用すると、個々の線分や線全体の色を変更できます。しばらく
このプロパティを使用すると、ポリラインの色を細かく制御できます。
単一のスタイルをすべてのスタイルに適用できる便利な方法がいくつかあります。
追加します。
以下のスニペットでは、spanWithColor: メソッドを使用して、
行全体を赤色にします
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
または、GMSStrokeStyle にすでにアクセスできる場合
spanWithStyle: メソッドを使用できます。
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Maps SDK for iOS バージョン 1.7 より前は、GMSPolyline の全体色を設定する strokeColor プロパティのみが使用できました。spans プロパティは以下よりも優先されます。
strokeColor。
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
スタイル
アプリで同じストローク色を複数回適用すると、
再利用可能なスタイルを定義しますポリラインのスタイルは、
GMSStrokeStyle オブジェクト。ストローク スタイルは、塗りつぶしまたは
ある色から別の色へのグラデーションです。キャンペーンの作成と
次のように GMSStyleSpan に適用できます。
spanWithStyle: メソッドを使用します。
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
span のスタイルは、ポリラインの終わりまで、または新しい
スタイルを設定します。ポリラインの spans プロパティを 1 つの GMSStyleSpan に設定すると、線全体の色を変更できます。この例では、ポリライン全体にグラデーションを適用する方法を示しています。
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
個々の線分の色を変更する
ポリラインの各セグメントのスタイルを個別に指定する場合は、
GMSStyleSpan オブジェクトの配列を作成し、これを
spans プロパティ。デフォルトでは、配列の各アイテムが対応する線分の色に設定されます。配列内の要素の数が
余分な要素は無視されます広告在庫が
最後の GMSStyleSpan は、配列の
残りの線の色が維持されます
色のブロックやグラデーションのポリラインを使用して、 ポリラインの高度や速度などを設定します。次のスニペットでは、最初の 2 つのポリラインの線分を赤に、残りの線を赤から黄色へのグラデーションに設定しています。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
spanWithStyle:segments: メソッドを使用すると、複数のビューにスタイルを設定できます。
一括で作成できます。たとえば、次のコードは上記と同等です。
最後の GMSStyleSpan のセグメント長は常に無視されます。
このスタイルは線の残りの部分の記述に使用されます。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
小数セグメント
セグメントは小数値で指定することもできます。この方法を使用すると、スタイルを線分の一部に適用できるため、実質的に 1 つの線分を分割するのと同じようなことを行えます。各 GMSStyleSpan は、前のものが終了した直後に開始されます。次の例では、灰色は 2 番目の線分から ½ だけ進んだところからが始まり、3 番目の線分の ½ の位置まで続きます。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
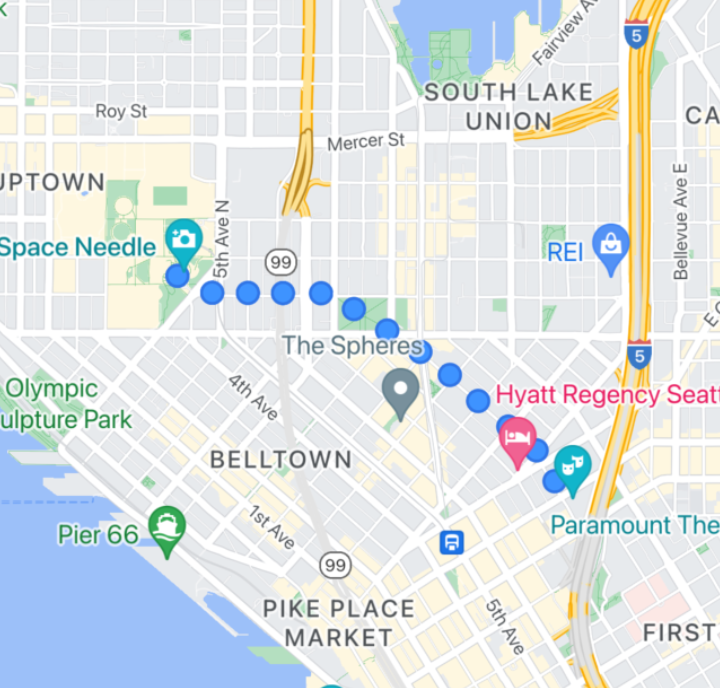
ポリラインに繰り返しカラーパターンを追加する
ポリラインにパターンを追加する場合は、GMSGeometryUtils の GMSStyleSpans ユーティリティ メソッドを使用できます。「
GMSStyleSpans メソッドは、繰り返しパターンを定義する 2 つの配列を受け入れます。1 本
配列は繰り返すスタイルを設定し、もう 1 つは
あります。この 2 つを一緒に使うことによって、長さや線分の数にかかわらず任意のポリラインに適用できるパターンを作成できます。
たとえば、以下のコード スニペットでは、黒と白のポリラインを定義しています。
使用します。タイプが kGMSLengthRhumb に指定されているため、長さは航程線に沿ったメートルの値として扱われます(メルカトル図法では、これは直線になります)。
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
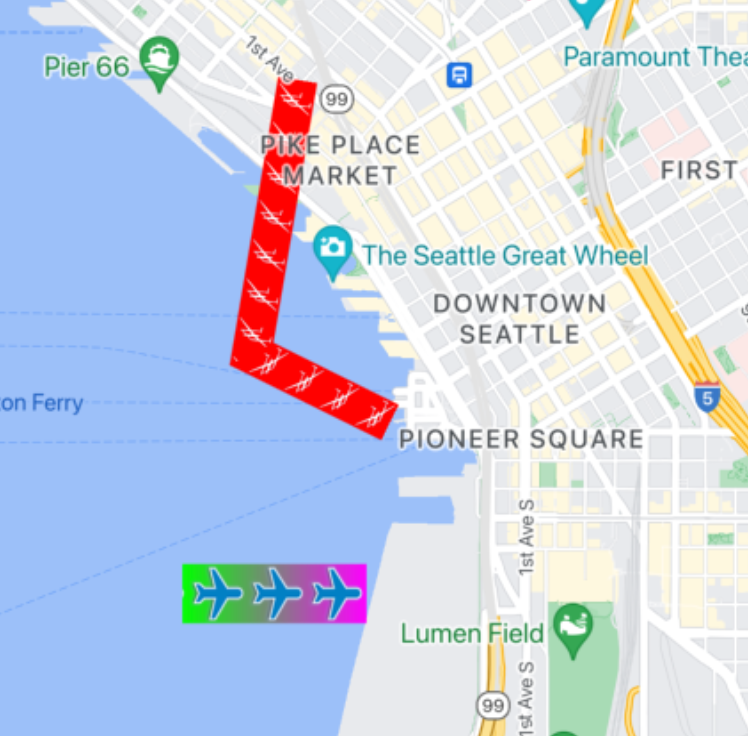
スプライト スタンプ付きポリライン
スプライト スタンプ付きポリラインでは、ビットマップの繰り返しを使用してポリラインを作成できます。 できます。図形は背景のストロークが鮮明になりますが、スタンプは 線の角で切り捨てられないため、次のような状況で役立ちます。 点が使われています。

この機能を使用するには、GMSSpriteStyle を使用して、
GMSStrokeStyle の stampStyle を使用するスタンプ
プロパティです。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
テクスチャ スタンプ付きポリライン
テクスチャ スタンプ付きポリラインを使用すると、 お好みのテクスチャを使用できます。シェイプはクリアな単色またはグラデーションで表示できる 背景のストロークズームレベルが変わると、テクスチャのサイズも変わります。パスまたはパスポイントの始点または終点の画像は、特定のズームレベルで切り捨てられます。

この機能を利用するには、GMSTextureStyle と次の設定を使用します。
GMSStrokeStyle の stampStyle を使用してスタンプとして指定します。
プロパティです。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
地図の capabilities
GMSMapView の mapCapabilities プロパティを使用すると、プログラマティック取引を追加できます。
地図固有の対象物をチェックしますこれは、アップグレードの可否を
特定の API を呼び出す前に、特定のマップ capabilities を使用できます。この
クエリで、マップビューがスプライト スタンプ付きポリラインをサポートしているかどうかを判別します。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
このパターンを使用すると、地図で変更のサブスクライブや更新への対応を行えます
作成します。didChangeMapCapabilities を実装することもできます。
GMSMapViewDelegate: 機能に関する最新情報を受け取る
可用性。
ポリゴン
ポリゴンは、一連のポリラインで構成されている点でポリラインと似ています。
座標を順番に並べます。ただし 自由回答形式ではなく
ポリゴンは、閉ループ内のソリッド領域を定義するためのものです。ポリゴンは、Maps SDK for iOS の GMSPolygon クラスで定義されます。
GMSPolygon は、カスタム イメージを追加する場合と同じ方法で、
GMSPolyline。まず、変数を作成してパスを指定します。
対応する GMSMutablePath オブジェクトを作成し、これにポイントを追加します。
これらのポイントにより、ポリゴンのアウトラインが形成されます。各CLLocationCoordinate2D
地表面上の 1 点を表します。線分は
追加した各ポイントは、パスに追加する順序で表示されます。
ポリゴンを追加する
GMSMutablePathオブジェクトを作成します。addCoordinate:またはaddLatitude:longitude:メソッド。これらのポイントは、 作成します。- パスを文字列として使用して、新しい
GMSPolygonオブジェクトをインスタンス化します。 渡します。 - 他のプロパティ(
strokeWidth、strokeColor、fillColorなど)を設定する。 こともできます。 GMSPolygon.mapプロパティを設定して、ポリゴンをGMSMapViewオブジェクトに割り当てます。- 地図上にポリゴンが表示されます。
次のコード スニペットでは、地図に長方形を追加しています。
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
ポリゴンの外観は、地図に追加する前でもカスタマイズできます マップに追加されています
ポリゴンの除去
GMSPolygon.map プロパティを nil に設定し、layer を親から切断して、ポリゴンを削除します。
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
円
汎用の GMSPolygon クラスに加えて、
Maps SDK for iOS には GMSCircle も含まれています。
地球の表面に円を描きます。
円を作成するには、次の 2 つのプロパティを指定する必要があります。
CLLocationCoordinate2Dによるpositionradius(メートル単位)
これにより、指定された center から radius メートルの地点にある、地表面上のすべてのポイントのセットとして円が定義されます。なぜなら、
Maps API で使用されるメルカトル図法では、球体が平面にレンダリングされます。
付近を探すと、地図上でほぼ完璧な円として表示されます。
画面上では、円が円よりもずっと非円形に見えてきます。
赤道から離れます
円を追加する
次のコード スニペットでは、マップに円を追加しています。
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
円の外観は、地図に追加する前でもカスタマイズできます マップに追加されています
円のカスタマイズ
プロパティのプロパティを変更することで、カスタムの色とストローク幅を指定できます。
GMSCircle。次のオプションを使用できます。
fillColor- : 要素の内部の色を指定する
UIColorオブジェクト。 クリックします。デフォルトは透明です。 strokeColor- 円の色を指定する
UIColorオブジェクト。 概要をご覧ください。デフォルト値はblackColorです。 strokeWidth- 円の枠線の太さ(画面のポイント単位)。デフォルトは 1 です。 この太さは、地図がズームされても調整されません。
次のスニペットでは、太い赤い円と半透明の赤色を追加しています あります。
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
中が空洞のポリゴンを作成する
1 つの GMSPolygon オブジェクトで複数のパスを組み合わせると、
塗りつぶされた輪やドーナツ(多角形の領域が領域、
ポリゴン内に個別の図形として表示されます)。複雑なシェイプは、
構成の一例です。
そのパスがカバーする最大領域を指定するパスを持つポリゴンを作成します。
作成します。次に、ポリゴンの holes プロパティを 1 つまたは複数の配列として指定します。
さらに GMSPath オブジェクトを追加できます。これらのオブジェクトは、ポリゴン内の穴を定義します。
小さい方のパスが大きい方のパスで完全に囲まれている場合、ポリゴンの一部が切り抜かれているように見えます。
次のコードサンプルは、2 つの穴を持つポリゴンを作成します。
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

