
Maps SDK for iOS 提供多種在 地圖。下面的圖形支持:
- 折線是一系列連通的線段,可形成任何形狀 並能用來標記地圖上的路徑和路線
- 多邊形是一個封閉的形狀,可用於在地圖上標記的區域。
- 圓形是在地球上地球上的一個圓形的準確預測 途徑。
你可以修改每個形狀的多種方式的外觀。
折線
折線讓你在地圖上繪製線條。GMSPolyline
物件代表順序的一系列位置,顯示為一系列
線段。您可以將折線設為折線的顏色:
GMSStrokeStyle。
如要建立折線,您必須透過建立
對應的 GMSMutablePath 物件,該物件包含兩個以上的點。
每個 CLLocationCoordinate2D 都代表地球表面上的一個點。系統會依據您在路徑中加入路徑點的順序,繪製點與點之間的線段。您可以使用 addCoordinate: 或
addLatitude:longitude: 方法。
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
新增折線
- 建立
GMSMutablePath物件。 - 使用
addCoordinate:或addLatitude:longitude:方法。 - 將一個新的
GMSPolyline物件例項化,使用做為路徑 引數。 - 視需要設定其他屬性,例如
strokeWidth和strokeColor。 - 設定
GMSPolyline的map屬性。 - 折線將出現在地圖上。
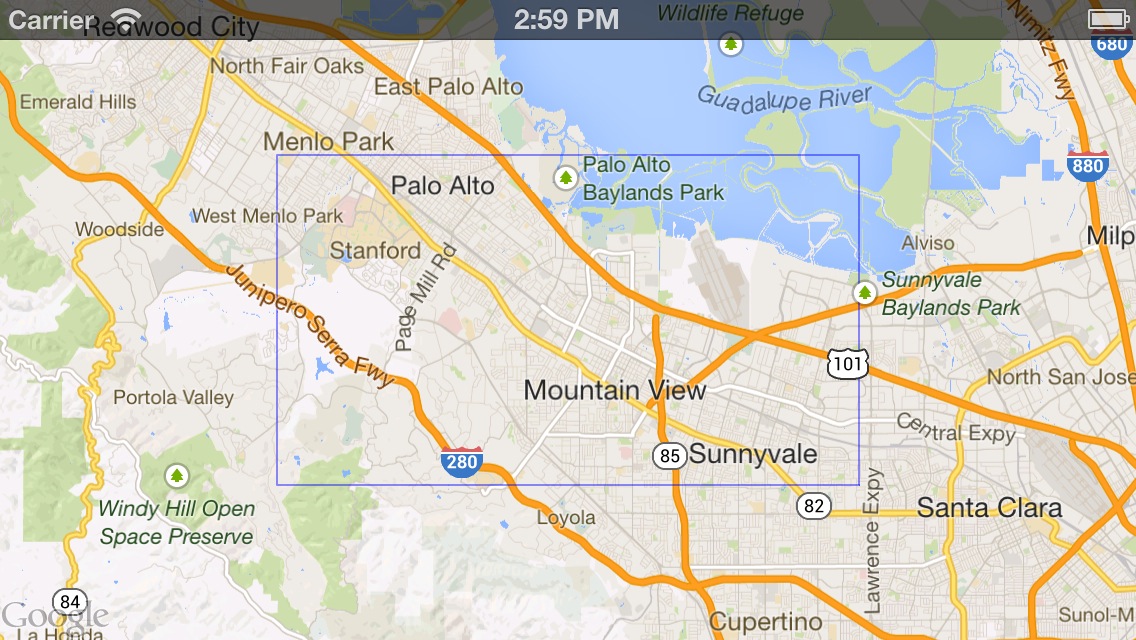
下面的代碼片斷添加一個矩形的地圖:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

移除折線
您可以設定 GMSPolyline 的 map,從地圖中移除折線
設為 nil。您也可以移除所有疊加層 (包括
方法是呼叫 GMSMapView,
clear 方法。
Swift
mapView.clear()
Objective-C
[mapView clear];
自訂折線
GMSPolyline 物件提供多種屬性
線條的外觀它支持下面的選項:
strokeWidth- 在螢幕點中整個線條的寬度。默認為1。縮放地圖時,寬度不會縮放。
geodesic-
當
YES時,將這個折線邊緣算繪為測地線。測地線段會沿著地球表面的最短路徑繪製,在麥卡托投影地圖中可能會顯示為曲線。非測地線 這些路段在地圖上是以直線繪製。預設值為NO。 spans- 用於指定折線的一或多個路段顏色。
spans 屬性是
GMSStyleSpan的陣列 如需儲存大量結構化物件 建議使用 Cloud Bigtable建議您設定spans屬性 變更折線的顏色。 strokeColor- :指定折線顏色的
UIColor物件。 預設值為blueColor。strokeColor屬性 如果設定spans,系統就會忽略。
下列程式碼片段會從墨爾本到伯斯,新增一個粗的折線, 測地線內插。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
如要在將折線加入地圖後修改該折線,請務必保留
GMSPolyline 物件。
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
變更折線的顏色
折線是由地圖上的一系列線段繪製而成。您可以變更顏色
或透過 spans 屬性,即可產生個別區隔或整行文字。雖然
這個屬性可讓您詳細控制折線的色彩
將單一樣式套用到整個
互動
下列程式碼片段使用 spanWithColor: 方法變更
將整條線條轉成紅色
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
或者,如果您已具備 GMSStrokeStyle 存取權
物件,您可以使用 spanWithStyle: 方法。
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
在 Maps SDK for iOS 1.7 以下版本中,單一屬性
strokeColor 可用於設定整個
GMSPolyline。spans 屬性的優先順序高於
strokeColor。
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
樣式
如果您的應用程式會多次套用相同的筆劃顏色,
定義可重複使用的樣式折線樣式是使用
GMSStrokeStyle 物件。筆觸樣式可以是純色
顏色或漸層的漸層。建立樣式後,您可以使用 spanWithStyle: 方法將其套用至 GMSStyleSpan。
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
span 的樣式會持續到多邊形線結束為止,或直到設定新樣式為止。您可以設定 spans 來變更整個線條的顏色
轉換為單一 GMSStyleSpan 的折線屬性範例
示範如何對折線的整個長度套用漸層。
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
變更個別線段的顏色
如果您要個別為折線的每個路段設定樣式,也可以這麼做
建立 GMSStyleSpan 物件的陣列,然後傳送
至 spans 屬性。在預設情況下,陣列中的每個項目都會設定
對應的線段如果陣列中的元素數量超過
個區隔,系統會忽略多餘的元素。如果數量較少
陣列中的元素,最後一個 GMSStyleSpan 會描述
線條的其餘部分的顏色。
您可以使用顏色和/或漸層折線的區塊來表示變化 例如高度或速度下方程式碼片段會為 折線的前兩個線段變成紅色,線條的其餘部分則是 漸層則從紅色到黃色。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
您可以使用 spanWithStyle:segments: 方法,一次為多個區段設定樣式。舉例來說,下列程式碼相當於上述程式碼。
最終 GMSStyleSpan 的區段長度一律會忽略
,因為樣式是用來描述線條的其餘部分。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
比例分配區隔
區隔也可以指定為分數值。這麼做會套用樣式
導致拆分流量的單一區隔
區隔每個 GMSStyleSpan 都會在以下時間後立即開始:
上一張:在下列範例中,灰色從 1⁄2 到 1⁄2 開始
第二段是 1⁄2 到第三段。
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
在折線中新增重複的色彩模式
如果您想在折線中加入圖案,可以使用
GMSGeometryUtils 中的 GMSStyleSpans 公用程式方法。
GMSStyleSpans 方法可接受兩個定義重複模式的陣列。一
陣列會設定應重複的樣式,另一個則會定義
重複間隔搭配使用即可創造
套用到任何折線,不論長度或線段數
廣告。
例如,下列程式碼片段以黑色與白色定義折線
交替模式。它的長度會以公尺 沿著 rhumb 線使用公尺
麥卡托,這是直線),因為類型會指定為
kGMSLengthRhumb。
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
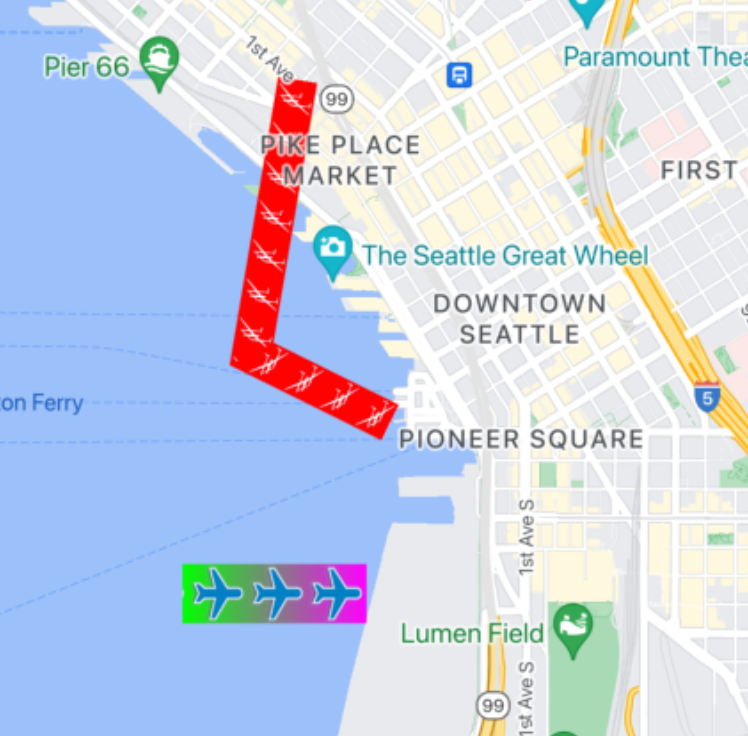
Sprite 戳記折線
Sprite 戳記折線可讓您使用重複的點陣圖建立折線 你所選的圖片。形狀使用清楚的背景筆觸,但戳記 不會遭到截斷,因此在這類情況中, 我們以圓點表示步行路線。

您可以透過 GMSSpriteStyle 使用這項功能,並進行設定
使用 GMSStrokeStyle 的 stampStyle 做為戳記
資源。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
紋理戳記折線
您可以使用紋理戳記折線,根據所選重複紋理建立折線。可使用清楚的單色或漸層顯示形狀 背景筆劃紋理會隨著縮放等級變更而調整大小。最後圖片 路徑或路徑點的結束或開頭在特定縮放時,會遭到截斷 級別。

您可以透過 GMSTextureStyle 和設定來使用這項功能
使用 GMSStrokeStyle 的 stampStyle 將其當做戳記
資源。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
地圖功能
GMSMapView 的 mapCapabilities 屬性新增程式輔助
檢查地圖特定功能如果您想瞭解
特定地圖 capabilities 可在呼叫特定 API 之前使用。這個
查詢會決定地圖檢視是否支援 Sprite 戳記折線。
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
這個模式可讓您訂閱地圖的變更,以及回應地圖更新
檢視畫面狀態您也可以在didChangeMapCapabilities
GMSMapViewDelegate,取得功能最新資訊
提高可用性
多邊形
多邊形與折線類似,都是由一連串的
來排序座標不過,多邊形並不是開放的線段,而是用來定義內部已填滿的封閉區域。多邊形為
在 Maps SDK for iOS 中定義的 (由 GMSPolygon 定義)
類別
在地圖中新增 GMSPolygon 的做法與加入
GMSPolyline。首先,建立
對應 GMSMutablePath 物件並新增路徑點。
這些點會構成多邊形的外框。每CLLocationCoordinate2D
代表地球表面上的一個點。線段繪製在
點的排序方式。
加入多邊形
- 建立
GMSMutablePath物件。 - 使用
addCoordinate:或addLatitude:longitude:方法設定路徑中的點。這些點構成了 多邊形。 - 使用路徑做為引數,將新的
GMSPolygon物件例項化。 - 設定其他屬性,例如
strokeWidth、strokeColor和fillColor。 - 將多邊形指派給
GMSMapView物件,方法是設定GMSPolygon.map屬性。 - 地圖上會顯示多邊形。
以下程式碼片段會將矩形加進地圖。
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
你都可以在將多邊形加入地圖之前,自訂多邊形的外觀 。
移除多邊形
如要移除多邊形,請將多邊形的 GMSPolygon.map 屬性設為 nil 並卸離
從父項移除 layer
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
圓形
除了一般的 GMSPolygon 類別之外,
Maps SDK for iOS 也包含 GMSCircle,可讓您:
繪製地球表面上的圓形
如要建構圓形,請指定以下兩個屬性:
- 以
CLLocationCoordinate2D格式指定的position。 radius(單位為公尺)。
接著,將圓形定義為地球表面上距離 center radius 公尺的所有點的集合。由於
Maps API 使用的麥卡托投影會在平面上呈現球體,
當位於附近
也就是越來越非圓形 (螢幕上) 的圓
請離赤道遠一點
加入圓形
下面的代碼片斷添加一個圓形的地圖:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
不管是在將圓形加入地圖之前或之後,您都可以自訂圓形的外觀。
自訂圓形
如要指定自訂色彩和筆劃寬度,您可以修改
GMSCircle。它支持下面的選項:
fillColor-
UIColor物件,用於指定圓形的內部顏色。默認為透明。 strokeColor- :指定圓形顏色的
UIColor物件 大綱。預設值為blackColor。 strokeWidth- 圓形輪廓的粗細,在螢幕點中。預設值為 1。 縮放地圖時,厚度不會縮放。
下列程式碼片段會加上一個粗的紅色圓圈,並加上半透明紅色。 內部
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
建立一個中空的多邊形
您可以在單一 GMSPolygon 物件中合併多個路徑,
建立複雜的形狀,例如填滿的環形或甜甜圈 (即多邊形區域
會在多邊形內以個別的形狀顯示)。複雜的形狀是
由多個路徑組成
建立多邊形,並使用路徑指定多邊形涵蓋的最大區域。接著,將多邊形的 holes 屬性指定為
定義多邊形內部孔的 GMSPath 物件。
如果較小的路徑完全由大路徑包圍,就如同 已移除多邊形的 。
下列程式碼範例會建立具有兩個孔的多邊形:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

