এই পৃষ্ঠাটি iOS এর জন্য Maps SDK-এর জন্য ইউটিলিটি লাইব্রেরিতে উপলব্ধ হিটম্যাপ ইউটিলিটি বর্ণনা করে। হিটম্যাপগুলি মানচিত্রে ডেটা পয়েন্টগুলির বিতরণ এবং ঘনত্বের প্রতিনিধিত্ব করার জন্য দরকারী।
এই ভিডিওটি মার্কারগুলির বিকল্প হিসাবে হিটম্যাপের ব্যবহার নিয়ে আলোচনা করে, যখন আপনার ডেটার জন্য মানচিত্রে প্রচুর পরিমাণে ডেটা পয়েন্টের প্রয়োজন হয়৷
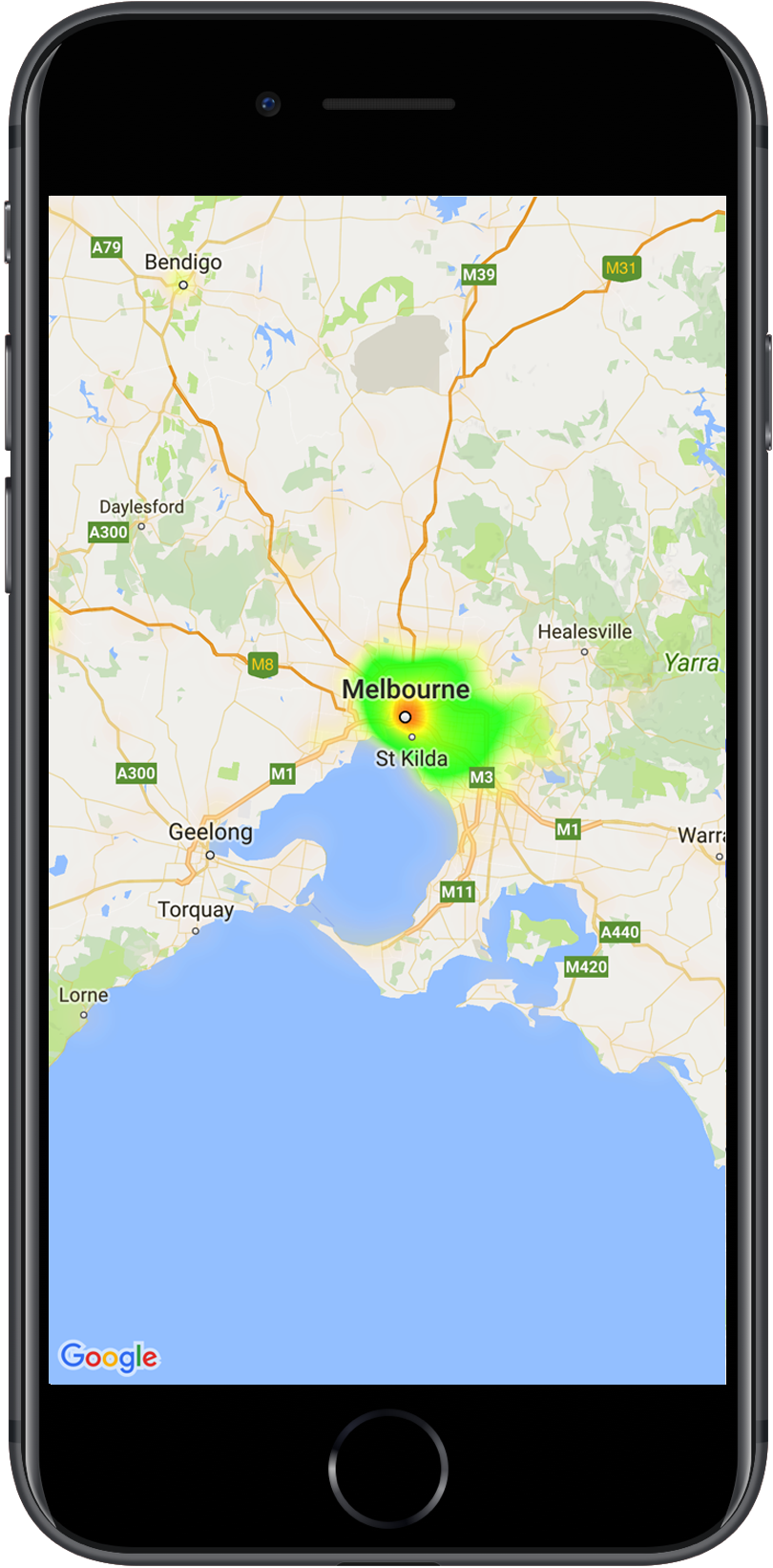
হিটম্যাপগুলি দর্শকদের জন্য একটি মানচিত্রে ডেটা পয়েন্টগুলির বিতরণ এবং আপেক্ষিক তীব্রতা বোঝা সহজ করে তোলে৷ প্রতিটি অবস্থানে একটি মার্কার স্থাপন করার পরিবর্তে, হিটম্যাপগুলি ডেটা বিতরণের প্রতিনিধিত্ব করতে রঙ ব্যবহার করে।
নীচের উদাহরণে, লাল রঙ অস্ট্রেলিয়ার ভিক্টোরিয়াতে পুলিশ স্টেশনগুলির উচ্চ ঘনত্বের এলাকাগুলিকে প্রতিনিধিত্ব করে।

আপনি যদি এখনও লাইব্রেরি সেট আপ না করে থাকেন, তাহলে এই পৃষ্ঠার বাকি অংশ পড়ার আগে সেটআপ গাইড অনুসরণ করুন।
একটি সাধারণ হিটম্যাপ যোগ করা হচ্ছে
আপনার মানচিত্রে একটি হিটম্যাপ যোগ করতে, আপনার আগ্রহের প্রতিটি অবস্থানের জন্য স্থানাঙ্ক সমন্বিত একটি ডেটাসেটের প্রয়োজন হবে। প্রথমে, একটি GMUHeatmapTileLayer দৃষ্টান্ত তৈরি করুন, একটি GMSMapView map সম্পত্তি সেট করুন। হিটম্যাপের সাথে কাজ করার আগে বেস ম্যাপ লোড হয়েছে তা নিশ্চিত করতে আপনার অ্যাপের viewDidLoad() ফাংশনে এটি করুন। তারপর GMUHeatmapTileLayer ইনস্ট্যান্সে GMUWeightedLatLng বস্তুর একটি সংগ্রহ পাস করুন।
ইউটিলিটি GMUHeatmapTileLayer ক্লাস সরবরাহ করে, যা GMUWeightedLatLng বস্তুর সংগ্রহ গ্রহণ করে। এটি সরবরাহ করা ব্যাসার্ধ, গ্রেডিয়েন্ট এবং অস্বচ্ছতার বিকল্পগুলির উপর ভিত্তি করে বিভিন্ন জুম স্তরের জন্য টাইল চিত্র তৈরি করে।
আরও বিশদে পদক্ষেপগুলি দেখছি:
- একটি
GMUHeatmapTileLayerউদাহরণ তৈরি করুন, একটিGMSMapViewএmapবৈশিষ্ট্য সেট করুন (এটি আপনার অ্যাপেরviewDidLoad()ফাংশনে করুন)। -
GMUHeatmapTileLayerউদাহরণেGMUWeightedLatLngবস্তুর একটি সংগ্রহ পাস করুন। -
GMUHeatmapTileLayer.mapএ কল করুন, ম্যাপ ভিউ পাস করুন।সুইফট
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
উদ্দেশ্য-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
এই উদাহরণের জন্য, ডেটা একটি JSON ফাইলে সংরক্ষিত হয়, police_stations.json । এখানে ফাইল থেকে একটি নির্যাস আছে:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
হিটম্যাপ কাস্টমাইজ করা
হিটম্যাপের বেশ কিছু কাস্টমাইজযোগ্য বৈশিষ্ট্য রয়েছে। আপনি প্রাথমিকভাবে GMUHeatmapTileLayer ইনস্ট্যান্স তৈরি করার সময় বিকল্পগুলি সেট করতে পারেন, বা বিকল্পের জন্য একটি নতুন মান সেট করে যেকোনো সময়।
নিম্নলিখিত বিকল্পগুলি উপলব্ধ:
ব্যাসার্ধ: হিটম্যাপে প্রয়োগ করা গাউসিয়ান ব্লারের আকার, পিক্সেলে প্রকাশ করা হয়। ডিফল্ট হল 20। 10 থেকে 50 এর মধ্যে হতে হবে। ব্যাসার্ধ সেট করতে
GMUHeatmapTileLayer.radiusব্যবহার করুন।গ্রেডিয়েন্ট: রঙের একটি পরিসর যা হিটম্যাপ তার রঙের মানচিত্র তৈরি করতে ব্যবহার করে, সর্বনিম্ন থেকে সর্বোচ্চ তীব্রতা পর্যন্ত। একটি
GMUGradientতৈরি করা হয় একটি পূর্ণসংখ্যার অ্যারে ব্যবহার করে যার মধ্যে রয়েছে রং, এবং একটি ফ্লোট অ্যারে প্রতিটি রঙের প্রারম্ভিক বিন্দু নির্দেশ করে, সর্বোচ্চ তীব্রতার শতাংশ হিসাবে দেওয়া হয় এবং 0 থেকে 1 পর্যন্ত ভগ্নাংশ হিসাবে প্রকাশ করা হয়। আপনাকে শুধুমাত্র একটি রঙ নির্দিষ্ট করতে হবে। একটি একক রঙের গ্রেডিয়েন্টের জন্য, অথবা একটি বহু রঙের গ্রেডিয়েন্টের জন্য ন্যূনতম দুটি রঙ। রঙের মানচিত্রটি সেই রঙগুলির মধ্যে ইন্টারপোলেশন ব্যবহার করে তৈরি করা হয়। ডিফল্ট গ্রেডিয়েন্টে দুটি রঙ রয়েছে।colorMapSizeপ্যারামিটার গ্রেডিয়েন্টে ধাপের সংখ্যা নির্ধারণ করে। বড় সংখ্যাগুলি একটি মসৃণ গ্রেডিয়েন্টে পরিণত হবে, যখন ছোট সংখ্যাগুলি একটি কনট্যুর গ্রাফের মতো তীক্ষ্ণ রূপান্তর দেবে। গ্রেডিয়েন্ট সেট করতেGMUHeatmapTileLayer.gradientব্যবহার করুন।অপাসিটি: এটি সম্পূর্ণ হিটম্যাপ স্তরের অস্বচ্ছতা, এবং 0 থেকে 1 পর্যন্ত রেঞ্জ৷ ডিফল্ট হল 0.7৷ অস্বচ্ছতার মান সেট করতে
GMUHeatmapTileLayer.opacityব্যবহার করুন।
উদাহরণস্বরূপ, একটি Gradient তৈরি করুন:
সুইফট
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
উদ্দেশ্য-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
একটি বিদ্যমান হিটম্যাপের অস্বচ্ছতা পরিবর্তন করতে:
সুইফট
heatmapLayer.opacity = 0.7
উদ্দেশ্য-C
_heatmapLayer.opacity = 0.7;
একটি বিদ্যমান বিকল্প আপডেট করুন
ইতিমধ্যে সেট করা একটি বিকল্প আপডেট করতে, এই পদক্ষেপগুলি নিন:
- পছন্দসই মান বিকল্প আপডেট করুন.
-
GMUHeatmapTileLayer.clearTileCache()কল করুন।
ডেটাসেট পরিবর্তন করা হচ্ছে
ডেটাসেট পরিবর্তন করতে যার উপর একটি হিটম্যাপ তৈরি করা হয়েছে:
- আপনার ডেটা সংগ্রহ আপডেট করুন।
GMUWeightedLatLngএর একটি অ্যারে পাস করেGMUHeatmapTileLayer.weightedDataব্যবহার করুন। -
GMUHeatmapTileLayer.clearTileCache()কল করুন।
একটি হিটম্যাপ সরানো হচ্ছে
একটি হিটম্যাপ সরাতে, GMUHeatmapTileLayer.map , পাসিং nil কল করুন।
সুইফট
heatmapLayer.map = nil
উদ্দেশ্য-C
_heatmapLayer.map = nil;
ডেমো অ্যাপটি দেখুন
একটি হিটম্যাপ বাস্তবায়নের আরেকটি উদাহরণের জন্য, ডেমো অ্যাপে HeatmapViewController দেখুন যা ইউটিলিটি লাইব্রেরির সাথে পাঠানো হয়। সেটআপ গাইড আপনাকে দেখায় কিভাবে ডেমো অ্যাপ চালাতে হয়।

