शेड्यूल किए गए टास्क के लिए, उपभोक्ताओं को बेहतर अनुभव दें. इसके लिए, उन्हें शेड्यूल की गई डिलीवरी या सेवा के ऑर्डर की प्रोग्रेस देखने की सुविधा दें.
शेड्यूल किए गए टास्क के लिए उपभोक्ता SDK टूल क्या है?
कंज़्यूमर SDK टूल, शेड्यूल किए गए टास्क के लिए फ़्लीट इंजन की एक सुविधा है. इसमें इसमें उपभोक्ता अनुभव बनाने के लिए टूलकिट शामिल हैं. इन टूलकिट से आपको ड्राइवर को विज़ुअलाइज़ करने के लिए मैप-आधारित डिस्प्ले बना सकता है प्रोग्रेस और शेड्यूल किए गए स्टॉप से जुड़े टास्क की स्थिति दिखा सकता है. यह समय है दो प्राइमरी ऑडियंस के लिए डिज़ाइन किया गया है:
- उपभोक्ता असली उपयोगकर्ता जो किसी व्यक्ति की डिलीवरी की स्थिति जानना चाहते हैं
शिपमेंट ऑर्डर. इस दस्तावेज़ में, JavaScript में Consumer SDK टूल की मदद से, उपभोक्ता अनुभव को लागू करने का तरीका बताया गया है. यह टूल,
FleetEngineShipmentLocationProviderक्लास और उससे जुड़े इंटरफ़ेस उपलब्ध कराता है. - फ़्लीट ऑपरेटर, जो वाहनों के पूरे फ़्लीट की डिलीवरी और वाहन की स्थिति को ट्रैक करना चाहते हैं. फ़्लीट को ट्रैक करने के बारे में जानकारी के लिए, देखें फ़्लीट ट्रैकिंग गाइड.

शेड्यूल किए गए टास्क के लिए, Consumer SDK का इस्तेमाल क्यों करना चाहिए?
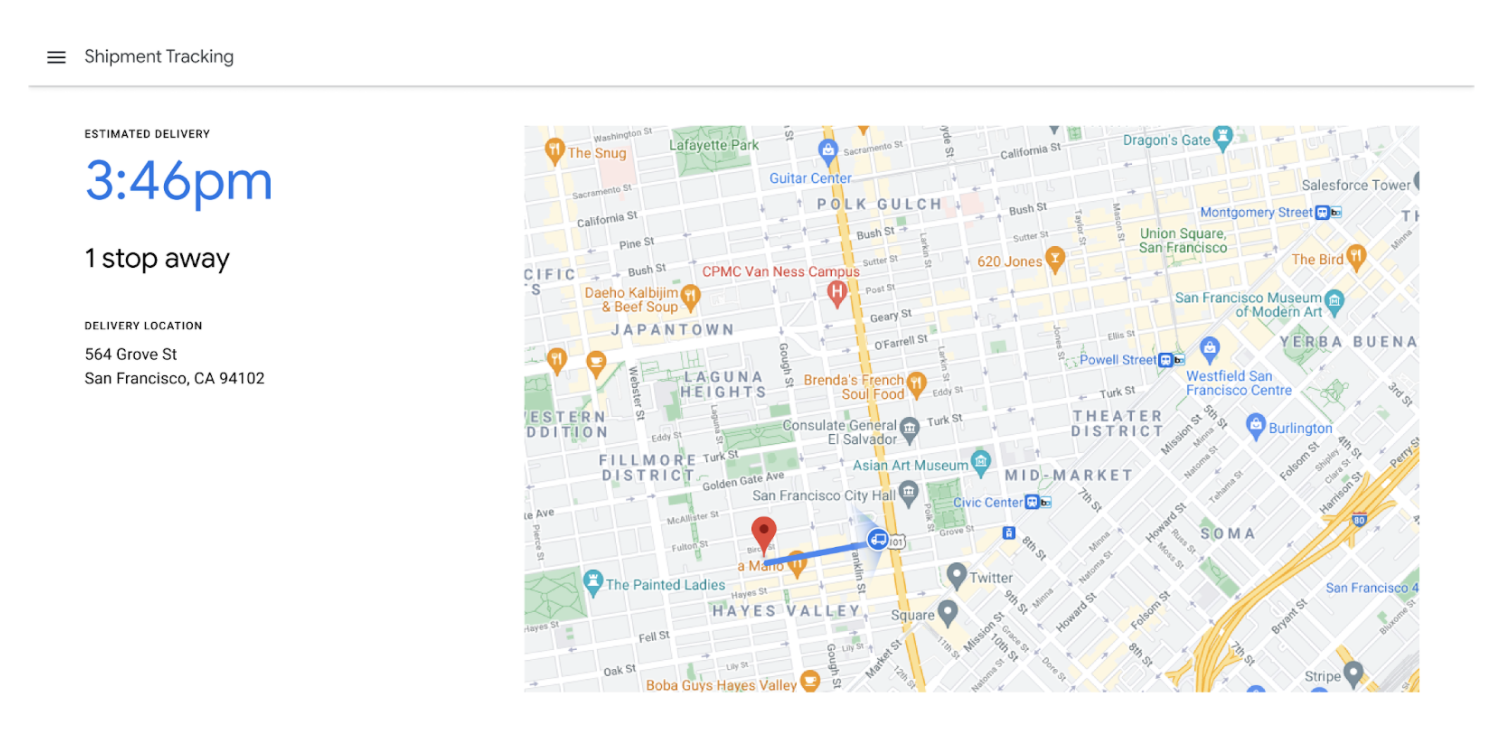
शेड्यूल किए गए टास्क वाले उपभोक्ता ऐप्लिकेशन में Consumer SDK टूल को इंटिग्रेट करने से, आपको उपभोक्ताओं को बेहतर अनुभव देने में मदद मिलती है. इसमें, जगह की रीयल-टाइम जानकारी और सड़क के हिसाब से जगह की जानकारी मिलती है. आपके उपभोक्ता डिलीवरी की जानकारी देख सकते हैं गाड़ी की जगह और उसकी प्रोग्रेस की जानकारी से, उन्हें यह जानने में मदद मिलती है कि शिपिंग है.
Consumer SDK की मदद से क्या किया जा सकता है?
अपने साथ शिपिंग की नीचे दी गई जानकारी शेयर करने के लिए उपभोक्ता SDK का इस्तेमाल करें उपभोक्ता:
- मैप पर डिलीवरी वाले वाहन की रीयल-टाइम स्थिति.
- पैकेज के पहुंचने का अनुमानित समय. इसमें, बदलती स्थितियों के हिसाब से बदलाव किया जाता है. जैसे, किया जा सकता है.
- वाहन का रास्ता.
- शिपमेंट डिलीवर होने से पहले, बची हुई दूरी और स्टॉप की संख्या.
अपनी वेबसाइट पर, उपभोक्ताओं को बेहतर अनुभव देने के लिए, कई तरह की सुविधाएं भी उपलब्ध कराई जा सकती हैं ड्राइवर SDK से जगह की जानकारी के आधार पर उपभोक्ता ऐप्लिकेशन या वेबसाइट. इसके लिए ड्राइवर SDK टूल के बारे में जानकारी के लिए, Driver SDK टूल के शेड्यूल किए गए टास्क की खास जानकारी.
Consumer SDK टूल के कॉम्पोनेंट
JavaScript Consumer SDK में ये कॉम्पोनेंट शामिल होते हैं:
- एक JavaScript मैप कॉम्पोनेंट, जो किसी स्टैंडर्ड की जगह ड्रॉप-इन करता है
google.maps.Mapइकाई. - फ़्लीट इंजन से कनेक्ट करने के लिए डेटा कॉम्पोनेंट.
- वाहन और उसके सफ़र के रास्ते को विज़ुअलाइज़ करने के लिए कॉम्पोनेंट.
- ड्राइवर के ETA या ड्राइव करने के लिए बची हुई दूरी के लिए रॉ डेटा फ़ीड.
इस टेबल में कॉम्पोनेंट के बारे में बताया गया है.
| कॉम्पोनेंट | ब्यौरा |
|---|---|
| मैप दृश्य | मैप व्यू में वाहन की प्रोग्रेस दिखती है. वाहन के रास्ते पर आगे बढ़ने के साथ-साथ, व्यू अपडेट होता रहता है. |
| शिपमेंट की जगह की जानकारी देने वाला ऐप्लिकेशन | शिपमेंट को ट्रैक करने वाली कंपनी, जगह की जानकारी का फ़ीड उपलब्ध कराती है, ताकि मैप, शिपमेंट के बारे में ज़रूरी जानकारी दिखा सकता है, जैसे कि पिकअप शिपमेंट की जगह और डिलीवरी की जगह और रूट डिलीवर नहीं किया जा सकता. |
| पुष्टि करने वाले टोकन फ़ेच करने वाला टूल | पुष्टि करने वाला टोकन फ़ेच करने वाला टूल, आपके बैकएंड सर्वर से JSON वेब टोकन (JWT) पाता है. इससे, Fleet Engine में सेव किए गए जगह की जानकारी के डेटा को ऐक्सेस करने की पुष्टि की जाती है. आपने अपने वेब ऐप्लिकेशन के हिस्से के तौर पर, पुष्टि करने वाला टोकन फ़ेच करने वाला टूल लागू किया है. इसके लिए, JavaScript Journey Sharing Library का इस्तेमाल किया गया है. ध्यान दें कि आपको अपने बैकएंड सर्वर पर, Fleet Engine के लिए JSON वेब टोकन (JWT) बनाने की सेवा भी लागू करनी होगी. |
| मैप की शैली के विकल्प | अपने वेब ऐप्लिकेशन की स्टाइल से मैच करने के लिए, मैप की डिफ़ॉल्ट स्टाइल बदलने के लिए, कस्टम स्टाइल के विकल्पों का इस्तेमाल किया जा सकता है. |
उपभोक्ता SDK टूल को इस्तेमाल करने का तरीका
| 1 | JavaScript उपभोक्ता SDK टूल सेट अप करना | ज़्यादा जानकारी के लिए, JavaScript उपभोक्ता SDK टूल सेट अप करना लेख पढ़ें. |
| 2 | किसी शिपमेंट को ट्रैक करना | मैप शुरू करने, शिपमेंट को फ़ॉलो करने, और रुकने का तरीका जानें उसके हिसाब से सही क्लीनअप करें. किसी शिपमेंट को ट्रैक करना देखें. |
| 3 | मैप के इंटरफ़ेस को पसंद के मुताबिक बनाना | शेड्यूल किए गए टास्क के लिए, JavaScript उपभोक्ता SDK टूल का इस्तेमाल किया जा सकता है मैप के इंटरफ़ेस को पसंद के मुताबिक बनाना, मार्कर को पसंद के मुताबिक बनाना या स्टाइल सेट करना पॉलीलाइन. मैप की स्टाइल तय करना, मार्कर को पसंद के मुताबिक बनाना, और पॉलीलाइन को पसंद के मुताबिक बनाना लेख पढ़ें. |

