Buat aplikasi yang mengagumkan menggunakan pengetahuan Google tentang dunia nyata
Ciptakan pengalaman dunia nyata secara real-time menggunakan fitur terbaru Maps, Rute, dan Tempat dari Google Maps Platform. Dibuat oleh tim Google untuk developer di seluruh dunia.
Jelajahi topik teratas

Rangkuman Google I/O '24
Mulai dari menggunakan AI generatif hingga cara baru untuk menciptakan pengalaman yang imersif, lihat produk-produk yang diumumkan di I/O tahun ini.

Tonton sesi teknis kami
Pelajari cara baru untuk menciptakan pengalaman yang imersif dengan Maps JavaScript API dan gunakan kemampuan model Gemini di Places API.

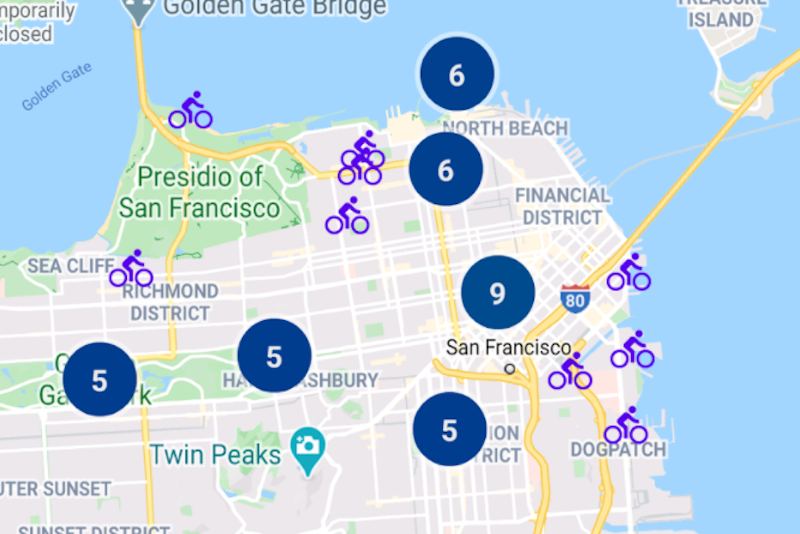
Workshop library Maps Compose
Pelajari cara mengintegrasikan peta sebagai composable, menyesuaikan dan mengelompokkan penanda, serta menggambar poligon pada peta dalam codelab ini dan panduan video untuk developer Android.

Komponen reaksi kini stabil
Library React Google Maps siap membantu Anda membuat pengalaman geospasial di aplikasi React dengan lebih cepat dan mudah.
Pelajari dokumentasi
SDK dan API

Peta
SDK Maps
Hadirkan dunia nyata kepada pengguna Anda menggunakan peta dinamis untuk web dan perangkat seluler.
Peta statis
Tampilkan peta statis di situs Anda.
Gambar Street View
Tambahkan gambar Street View 360° ke aplikasi Anda.
Elevation
Dapatkan ketinggian untuk satu atau serangkaian lokasi.
Tampilan Udara
Buat dan tampilkan video Tampilan Udara yang dirender menggunakan citra geospasial 3D Google.
Petak Peta
Menyediakan Ubin 3D Fotorealistik beresolusi tinggi, Ubin 2D, dan Ubin Street View.
Maps Datasets
Upload data Anda ke set data untuk digunakan di aplikasi Google Maps Platform.

Rute
Rute
Versi Directions API dan Distance Matrix API yang performanya dioptimalkan, dengan fitur tambahan.
Navigation SDK
Buat pengalaman navigasi dinamis untuk aplikasi Anda.
Jalan
Identifikasi jalan di sekitar menggunakan koordinat.
Rute
Berikan rute untuk berbagai mode transportasi, yang menampilkan informasi lalu lintas secara real-time.
Distance Matrix
Hitung jarak dan waktu perjalanan untuk berbagai tempat asal dan tujuan.
Pengoptimalan Rute
Optimalkan rute multi-stop secara fleksibel dan cerdas untuk satu atau beberapa kendaraan.

Places
Places API & Places SDK
Integrasikan Place Details, Place Search, dan Place Autocomplete Google ke aplikasi Anda.
Geocoding
Ubah koordinat menjadi alamat dan alamat menjadi koordinat.
Geolocation
Dapatkan perkiraan lokasi perangkat menggunakan menara BTS dan node Wi-Fi di sekitar.
Validasi Alamat
Validasi alamat dan komponennya.
Zona waktu
Tentukan zona waktu untuk serangkaian koordinat.

Lingkungan
Tenaga surya
Cari potensi energi surya di atap untuk bangunan tertentu.
Kualitas Udara
Dapatkan indeks kualitas udara, polutan, dan rekomendasi kesehatan untuk lokasi tertentu.
Serbuk Sari
Dapatkan informasi serbuk sari untuk lokasi tertentu, termasuk jenis, tanaman, dan indeks.
Tonton video Google Maps Platform
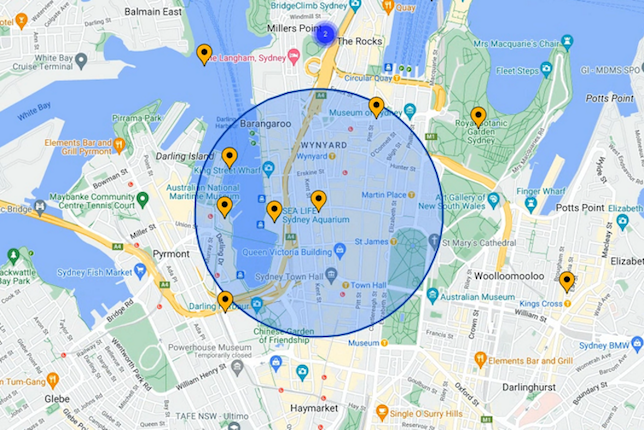
Mengumumkan Places API yang baru
Dengan Places API yang baru, jumlah jenis tempat yang didukung kini meningkat dua kali lipat, termasuk Stasiun Pengisian Kendaraan Listrik Umum, kedai kopi, akomodasi aksesibilitas di tujuan, dan banyak lagi.
Memperkenalkan API Kualitas Udara dan Serbuk sari
Memungkinkan pengguna menghindari paparan polutan udara dan serbuk sari udara di lokasi mereka, serta memberdayakan pengambilan keputusan harian terkait kesehatan yang lebih tepat.
Cara menambahkan peta ke aplikasi Flutter Anda
Pelajari cara menambahkan peta Google ke aplikasi Android, iOS, dan web native dengan Dart dan Flutter.
Menggunakan React dengan Maps JavaScript API
Pelajari cara memuat Maps JavaScript API dan menempatkan penanda pada peta di React hanya dalam 5 menit.
Integrasi penuh deck.gl dengan Tampilan Overlay WebGL
Travis McPhail, Engineering Lead, menginformasikan bahwa deck.gl kini terintegrasi dengan Tampilan Overlay WebGL, sehingga Anda dapat membuat visualisasi data 3D yang luar biasa.
Cara Domino's mengantar pizza ke mana saja
Lihat cara Domino's menggunakan Google Maps Platform untuk mendukung fitur Pengiriman Pinpoint.
Cara mengaktifkan API dan SDK Google Maps Platform
Pelajari cara mengaktifkan API dan SDK Google Maps Platform di Google Cloud Console. API dan SDK tersedia untuk Maps, Rute, dan Tempat di seluruh platform web dan seluler.
Pengantar Google Maps Platform
Dalam video ini, Angela Yu memberikan ringkasan tentang apa yang tersedia melalui API dan SDK Google Maps Platform serta membagikan beberapa kode contoh untuk penggunaannya.
Belajar dengan Codelab

Menambahkan peta Google ke aplikasi React
Dalam codelab ini, Anda akan mempelajari semua yang Anda perlukan untuk mulai menggunakan library vis.gl/react-google-map untuk Google Maps JavaScript API.

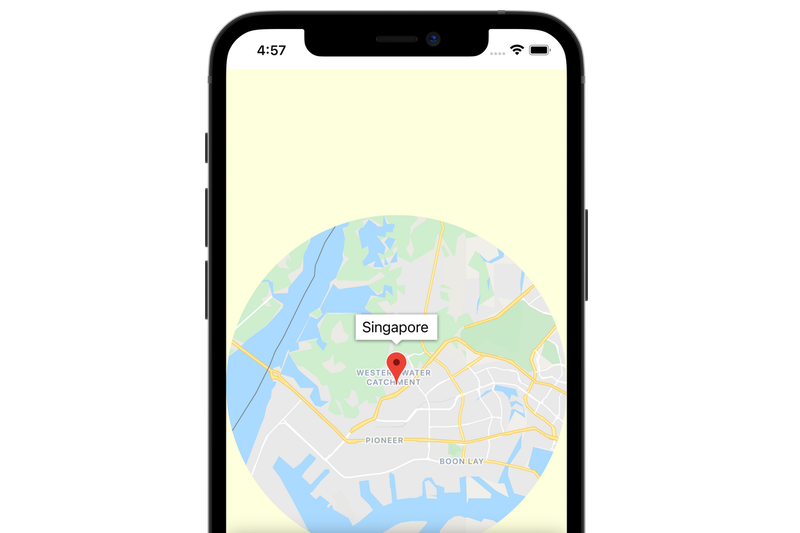
Codelab: Menambahkan peta ke aplikasi seluler dengan SwiftUI - iOS
Pelajari cara mengintegrasikan Maps SDK for iOS ke aplikasi seluler Anda menggunakan SwiftUI.

Codelab: Menambahkan peta ke aplikasi Android - Kotlin dengan Compose
Pelajari dasar-dasar penggunaan library Maps Compose dengan Maps SDK for Android.

Menggunakan Google Maps Platform dengan Flutter
Buat aplikasi Flutter dengan Google Maps Platform.
Bergabunglah dengan komunitas developer kami
Dapatkan berita & tips terbaru dari tim Google Maps Platform.
GitHub
Lihat utilitas open source dan contoh aplikasi kami untuk membantu Anda membuat aplikasi dengan lebih baik dan cepat.
YouTube
Tutorial, tips, pengumuman, kisah developer, dan lainnya.
Blog
Semua berita mendalam dan artikel terbaru seputar Google Maps Platform.
Google Dev Library
Learn from a library of code and content contributed by developers around the world.
Discord
Get help from other developers and meet our team on the Google Maps Platform Discord server.
Dapatkan bantuan & dukungan
Stack Overflow
Dapatkan bantuan. Berikan Bantuan. Ciptakan siklus timbal balik di Maps.
Issue Tracker
Laporkan bug atau ajukan permintaan fitur.
Status platform
Cari tahu insiden platform dan pemadaman layanan.
Dukungan
Dapatkan bantuan dari tim Dukungan. Pilih layanan dukungan yang paling sesuai untuk Anda.
Bantu membentuk masa depan Google Maps Platform
Daftar untuk berpartisipasi dalam studi riset, meskipun jika saat ini Anda tidak menggunakan produk kami.